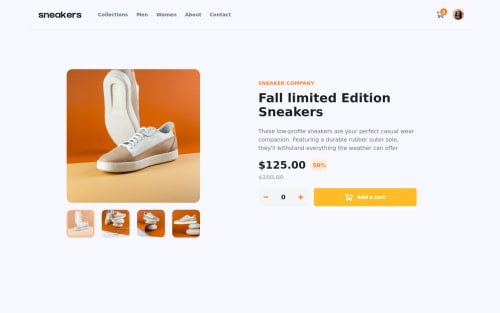
Responsive product page using REACT(with Context API) + TailwindCSS

Solution retrospective
In this challenge i used
- Context-API for state management,
- useReducer for handling differnce action related to cart,
- localStorage for persiting items in cart,
- I tried to use all the best practice which i know of...
Sugesstions are always welcome. Thank You.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @FoxMalder-coder
Hi! Thanks for your feedback! I've see some little things on your's :) About design:
- on desktop menu items have normal font-weight;
- orange border on active thumbs not opacue;
- in lightbox cross has white color in normal state; About functionality - if you use localsrotage on adding item first you need to check whatever this item allready in cart. If so, just correct quantity not adding another one.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord