Responsive Recipe Card using plain HTML and CSS

Solution retrospective
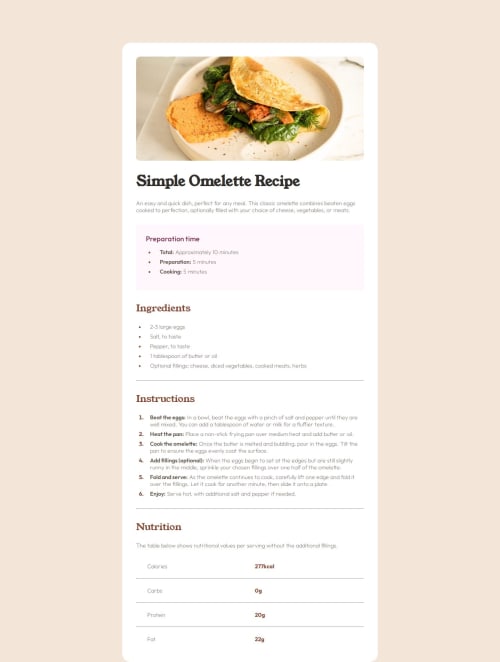
Replicated it pretty accurately!
What challenges did you encounter, and how did you overcome them?Making it responsive was pretty challenging!
What specific areas of your project would you like help with?Once the viewport width is less than the default card width for a certain degree, the card starts to overflow on the left side. How do I solve this problem?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @joshhovis
Hi Gina! Your project looks good! I looked at your page and I don't think that's an issue you have to worry about. I didn't notice that happening until I reached under 200 px with the responsive web tool. I don't think that there are any devices out there that are that small. If you are wanting to resolve it, I would just set a breakpoint for the size you notice it happening at so like:
@media only screen and (max-width: 200px) {}And just set your font size to be a little smaller, I would think that would work. But once again, I really don't think it's anything that you need to be too concerned withMarked as helpful - @therealmaduanusi
nice work! 😊 but what do you mean by this "Once the viewport width is less than the default card width for a certain degree". Especially the to a certain degree
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord