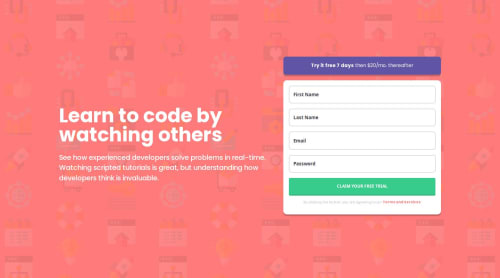
responsive sign up form using flexbox

Solution retrospective
any suggestions appreciated
Please log in to post a comment
Log in with GitHubCommunity feedback
- @JanAbe
Nice work!
Feedback:
It's a good idea to use landmarks in your html.
You could for example use a
<main>landmark to put in all your main content.https://developer.mozilla.org/en-US/blog/aria-accessibility-html-landmark-roles/#the_main_landmark
It is also a good idea to use the
<form>tag for forms instead of a div.Hope this helps
- @lucasdaher
Great job Belky!
I have a suggestion for you:
👀 In your
h1theline-heightis bigger than design. To fix, use this on yourh1:line-height: 55px;Hope i helped!
Keep creating amazing projects!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord