@mattstuddert
Posted
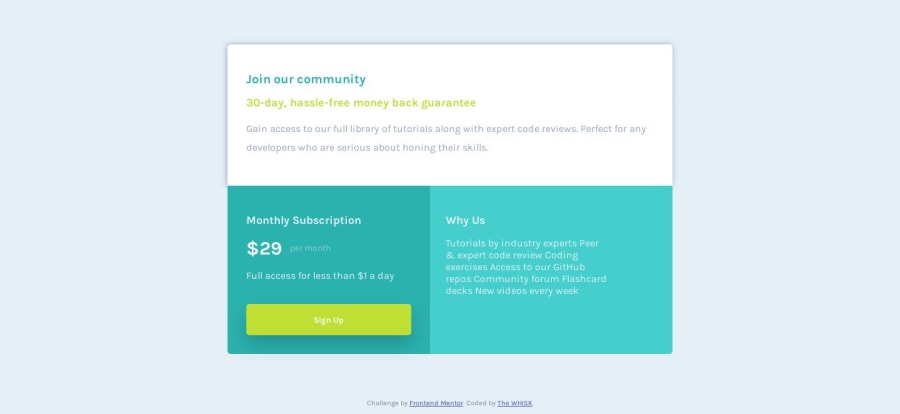
Congrats on your first submission, you've done a really good job! My main recommendation would be to use a ul and li elements in the Why Us area, instead of a p. This will get the items sitting on their own rows and makes sense as this is a list of features/benefits.
Keep up the great work!
@Half-Size
Posted
@mattstuddert Ah great, thanks for the feedback! Somehow I'd completey managed to miss the fact that it was a list, will teach me not to skim over the details. Only saw how incoherent of a sentence it was once you pointed that out to me 😅
@mattstuddert
Posted
@Half-Size haha, no problem! Yeah, using the write elements is a key part of being a good front-end developer and building accessible websites. So it's definitely something worth focusing on! 🙂