Submitted almost 5 years agoA solution to the Testimonials grid section challenge
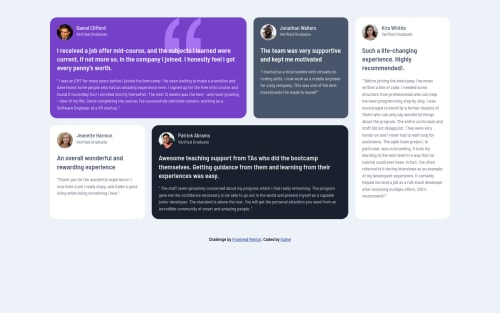
Responsive Testimonials grid section
@guliye91

Solution retrospective
I completed 3rd Project on my 3rd day. I purely used Grid to build it. Kindly go through and give me feedback.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Guliye's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord