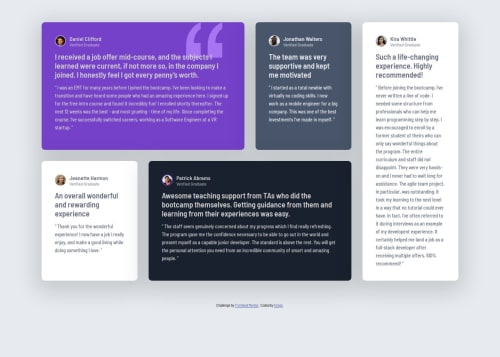
Responsive testimonials grid using CSS Grid

Solution retrospective
I was able to match the original design closely and ensure the layout looked great on all screen sizes using only HTML and CSS.
What challenges did you encounter, and how did you overcome them?One of the main challenges was ensuring the grid layout remained consistent across different screen sizes. Some testimonial cards needed to span multiple rows or columns, and getting that to work responsively took a bit of trial and error.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Marshall-Marcelo
Good Job on being able to copy the exact design!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord