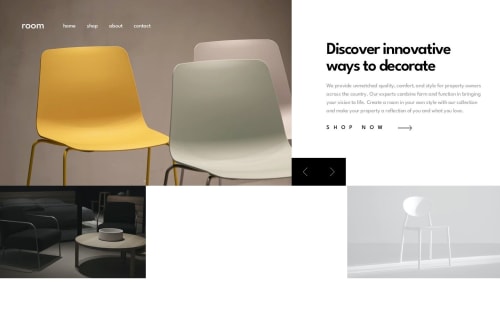
Submitted almost 3 years agoA solution to the Room homepage challenge
Responsive for mobile and desktop, React, React-awesome-reveal.
accessibility, react, tailwind-css
@Dytoma

Solution retrospective
Hey 👋,
This is an updated solution. I would like get your feedback on this solution, check out my code on Github and let me know if there is something I can improve or I could do better.😇
Happy coding
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Dytoma's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord