Submitted about 5 years agoA solution to the Room homepage challenge
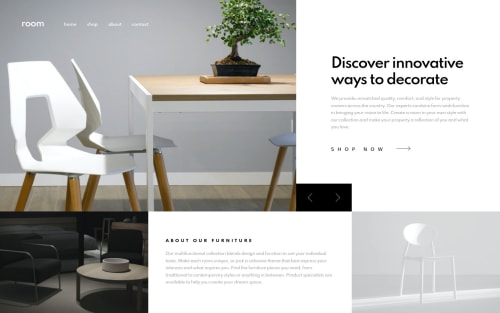
Room Homepage with Sass, Gridbox & VanillaJS (Mobile First)
@mrjayy5

Solution retrospective
I enjoyed working on this project. Feedback is appreciated!
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Miquel's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord