@devmor-j
Posted
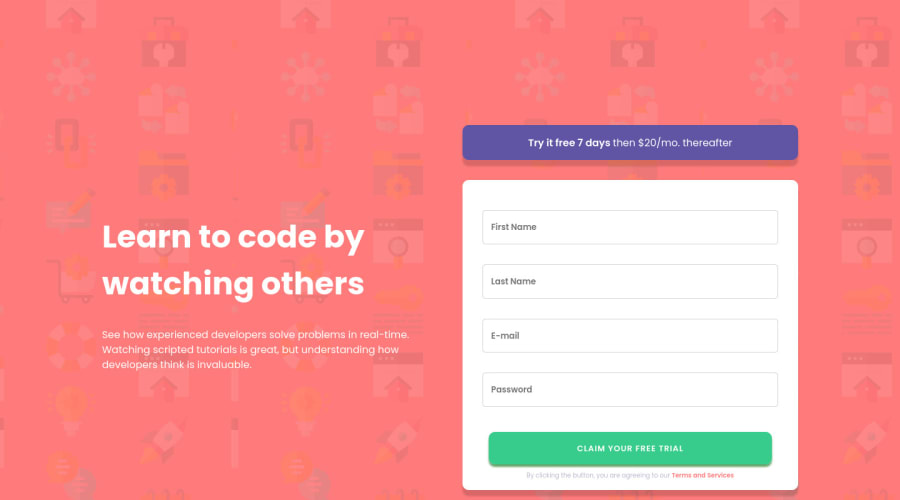
Hey, great job looks good ✨. I suggest make some hover effects to bring some life to it, especially primary button usually informs user by some kind of color change, opacity or something. There are some minor differences like extra shadow on green button, also margin top needs to be adjusted so that whole content is centered. I hope these helps as I said earlier looks fine to me and just shared my thought (no offence) 😅