@alnahian2003
Posted
Hey Jeremey!
It's really good to see your very first project and your solution very good. Its looks great and very responsive.
But I have a few suggestions here:
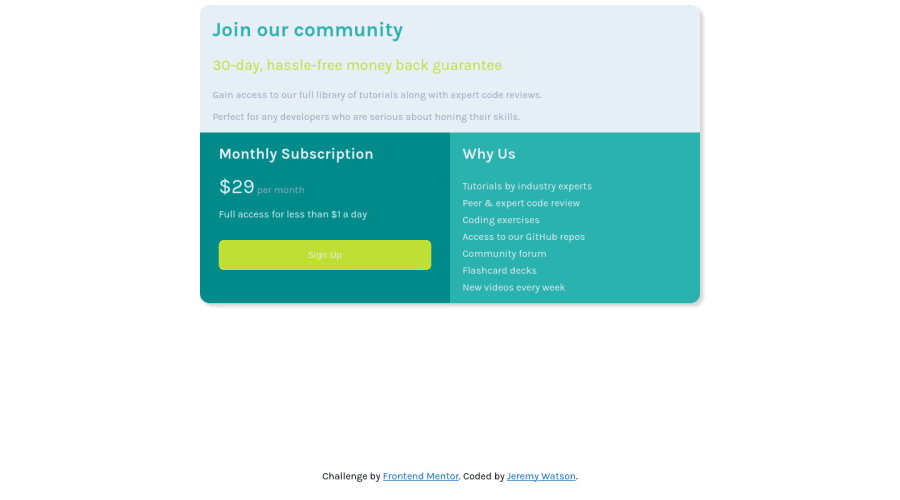
- Take a close look at the design provided in the starter file. It's really a good idea to code the project and make it looks like as same as the design.
- You can
verticallyandhorizontallyalign the entire contentcenter. - Try to add some drop/box-shadow to make the project more realistic.
That's it. You did a really good job on completing this challenge as this is your very first project.
Don't Forget to Upvote any helpful comment!
Happy Coding. Good Luck!
@watsonjeremys
Posted
Thanks for the feedback, I struggled with the vertical and horizontal center. Definitely something to keep working on.
@alnahian2003
Posted
I'm glad to see that. Best of luck!
Happy Coding :) :D