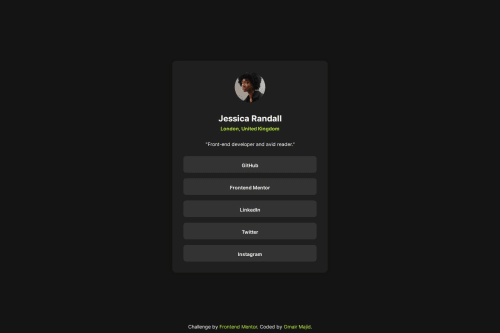
Social links profile using HTML and CSS

Solution retrospective
I'm most proud of how quickly I completed this project. Something I would do differently next time is to give better class names. I'm still new to the BEM methodology, so I have yet to have a good handle on coming up with good class names. I would also probably add a bit more interaction to the buttons.
What challenges did you encounter, and how did you overcome them?There was nothing particularly challenging about this project.
What specific areas of your project would you like help with?Any advice on best practices and responsive design is welcome.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @JamesWallison1
Really really good! Your code is super clean and logical in readibility as well as accessibility! Really impressive. Just wanna ask, in your CSS, the media query is not filled up yet but just the comment about what to do in that part. Maybe this is just about forgetting. So if you can, please consider taking it into account, media queries are really important also. And you are good to go, again I have to admit your code is really clean, keep improving! Thanks a lot for reading this small comment!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord