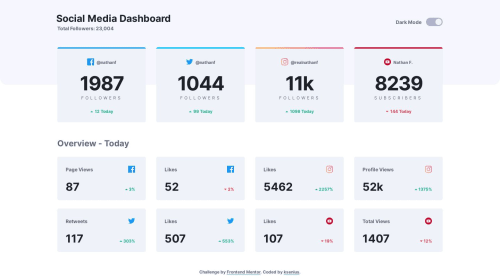
Social media dashboard (Pug, SCSS, vanilla JS, CSS variables, Parcel)

Solution retrospective
There's a bug with my solution in Firefox. I used an inline SVG sprite for icons, which works fine except for the Instagram icon, that uses gradient fill. The icon simply doesn't show up on the page in Firefox. I haven't found out how to to fix it yet, so I would appreciate if anyone could give me a hint.
Feedback is always welcome :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mattstuddert
Hey Ksenia, awesome work on this challenge. Does the icon show up in Firefox if you embed it? If so, embedding the Instagram icon directly and using the sprite for the rest would be the easiest way to work around it.
It actually seems like Firefox is behaving correctly according to the specs and it's Chrome that's not working correctly (even though it's the browser that is rendering the SVG 🤔). Here's a StackOverflow question that may help.
I hope that helps. Really great work on this challenge. You've nailed it again! 💯
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord