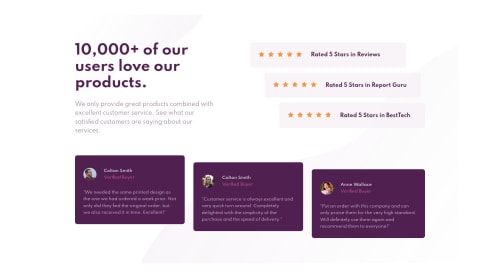
Social Proof Section - focus on CSS grid

Solution retrospective
Hey guys,
I wasn't too sure about the HTML used in terms of the semantic meaning. For example: I chose to leave the main tag out as I used the section and article tags instead. Would love to get some feedback on that. Oh, and on the CSS as well of course.
Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Lightisicus
You can still put the main tag in there even if it won't do anything in terms of styling. In this case, in my eyes at least the main part are the user reviews. That's the whole point of main, is to point out what the core content of the page is.
Marked as helpful - @MakMao
@Hetesh Thanks a lot, I agree with you.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord