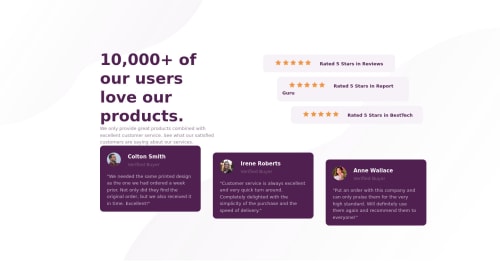
Social Proofing section using dispaly positioning.

Solution retrospective
Please do review my code and give your suggestions. With many trial and error i some how managed to get the design structure but still very much confused on the display of different sections. Any kind of help is appreciated. Thanks in advance :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @JakubKepak
Hi InduRajput, nice work! The desktop view is pretty close to the design. 👏
My food for thoughts:
- I would name
classattributes in HTML something meaningful. That is just my opinion. It's easier to navigate in css file - I would position the boxes (
sectionXin your code) with css grid or flexbox. I would create a container for all withdisplay: flexorgrid. You can then shift them by adding margin. - Similarly, I would approach the
rating-seccontainer.
With this you can then change ordering by changing
displayproperty on container toflex-direction: column, if you would use flexbox.Keep coding! 🙌
- I would name
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord