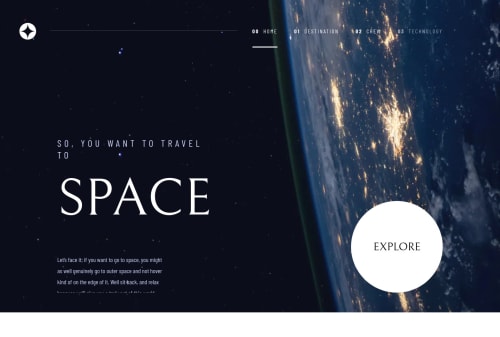
Space tourism website with Next JS, tailwind CSS and framer-motion

Solution retrospective
Project completed successfully🎊🎊🎉
Hey guys👋
Here is another I've completed, this time using Next JS. Next JS is a great tool to build multiple pages very fast and has amazing features. I also struggled a lot to fix the bugs.🥴🥴
I didn't follow the design at one part and if you noticed it, my apologies. I was just in a rush to finish this.😁😁 I used framer motion for the animation. Although there are some little issues when you load the page. Anyway I'm quite happy with the result.
I'll be glad to have your feedback on this solution and leave your comments if there is a feature that you liked.😉😉
Happy coding🙌
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Dytoma's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord