@Selt0
Posted
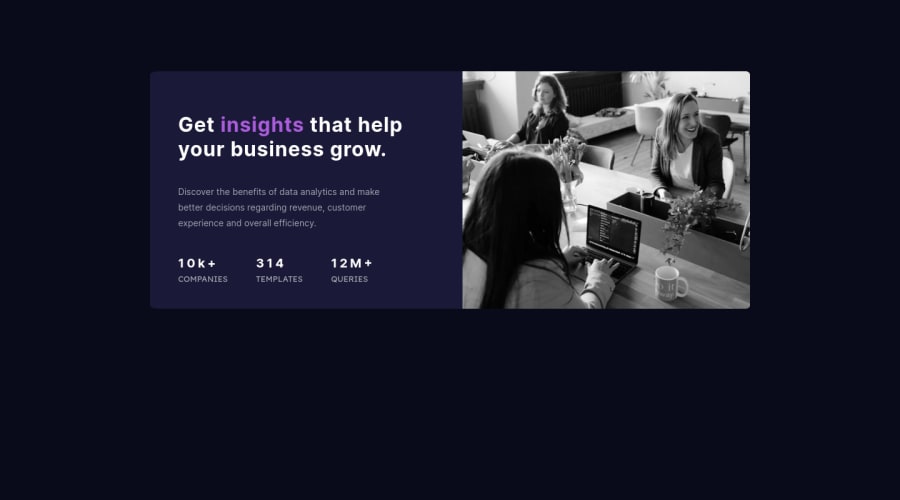
There are a few different ways to create the overlay of tint. A quick google search can show you different ways. Remember, you don't need to memorize how to do everything. You just need to know how and where to look.
I created an empty div and positioned it over the image and gave that div a background color.
Good luck!