Submitted about 4 years agoA solution to the Stats preview card component challenge
Stats preview card component
@adityas24

Solution retrospective
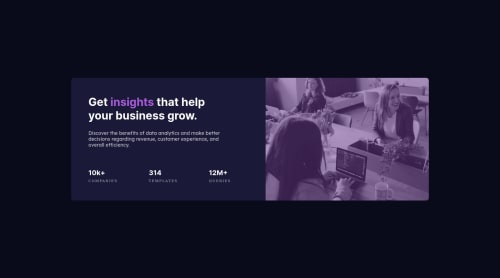
It's my first challenge here. I tried to make it fully responsive. The only problem I had is I could not match the color shade on the image. Would love to get some feedback.
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Aditya Singh's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord