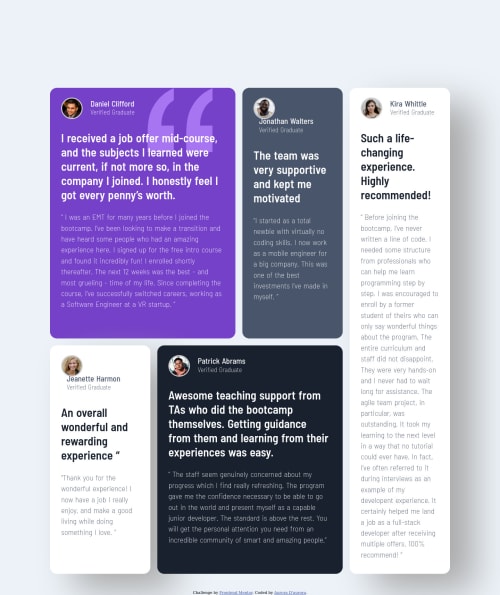
testimonial challenge (grid)

Solution retrospective
html and css and variables and one media query
Please log in to post a comment
Log in with GitHubCommunity feedback
- @webgal-ada
I am still wondering why the bloody thing is sooo large. How can I get the whole body to reduce? I am not sure how to use font: clamp(); but I think this may be the answer. I understand a little on how to use clamp() except for the middle part. can you help? font :clamp(minimum font-size first #, middle number ??, last #maximum size-font)
I believe the middle number has to do with the screen size, but how do I call it out in vh, em to % ??\not sure how it works..I have tried and tried to change the body...not working. pls help.
- @JakubKepak
Hi Michelle, nice work! I would maybe add media query In about 1000px and perhaps change the layout to two columns or smaller the
font-size.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord