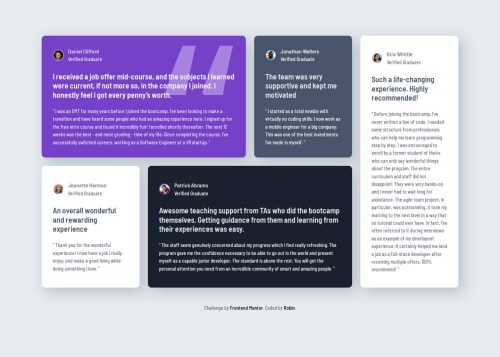
Testimonials Component

Solution retrospective
I am extremely proud of the way I implemented the concept of "pseudo private properties" as presented. I think it went a long way to keeping the variants organized and minimize repeated code. I'm still having trouble with the responsiveness of grids and using minmax, auto-fit, etc. to achieve it. So maybe I would have approached the grid differently.
What challenges did you encounter, and how did you overcome them?My biggest challenge was thinking responsively when building the grid sizing. I think what I ended up doing worked but I still have some learning to do for sure.
What specific areas of your project would you like help with?I want feedback on the cleanliness of my code, the architecture, and the responsiveness of the page. What can I do better?
I'd also like to hear what you think about the "pseudo private properties" that I implemented. Is this concept good to use? Is it misguided? Will it cause problems later down the line that I'm not thinking of?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Akiz-Ivanov
It's perfectly fine solution. Responsive for all the devices.
For the future I've seen people mention on the web that using
font-size: 62.5%on<html>might not be great because it can impact user experience for those who like to change default font-size in their browser settings (mostly older people or those who have bad eyesight).There's a pretty good video on youtube with some other practices on how to convert px to rems. I personally like using the sass function.
However, if
font-size: 62.5%works best for you stick with it.You used sass "pseudo private properties" good. I don't know if there are any downsides to using them, i haven't encountered any problems yet.
It's a bit of a tricky grid layout; you did great to make it responsive. You probably would've had a bit less work to do if you used
grid-template-areasinstead ofgrid-columnandgrid-row. But the result is the same.Also, there was an SVG in starter files for the decorative quotation marks in the background, but using ::before works perfectly fine too.
Final product is top-notch 👏, have fun with future challenges.
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord