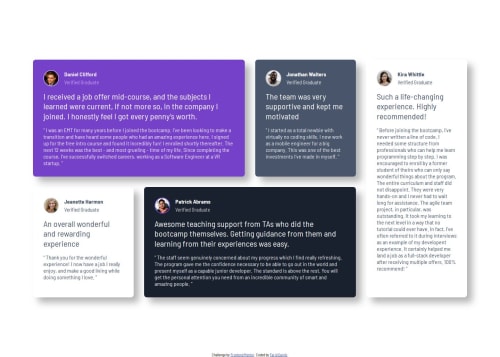
TestimonialsGridSectionLayout

Solution retrospective
I'm proud to take on this new challenge to continue practicing and improving. Next time, I'd like to delve deeper into this topic for future minimalist projects.
What challenges did you encounter, and how did you overcome them?Knowing how to position and organize the divs as requested in the exercise was somewhat complicated, but I was able to work it out thanks to some sources where I practiced and learned the syntax to learn how to correctly position them as I wanted.
What specific areas of your project would you like help with?I would like help learning and improving Flexbox, as it's quite important these days, and it would be great to master it to create web pages that stand out with this mechanic.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @thisisharsh7
Awesome job completing this challenge!
Flexbox: To master Flexbox, focus on key properties like
justify-content,align-items, andflex-wrap. In your.container, you’re using Flexbox effectively, but you could simplify centering withdisplay: flex; place-content: center;. For dynamic layouts, experiment withflex-growandflex-shrinkto control element scaling. Resources like CSS-Tricks’ Flexbox guide or freeCodeCamp’s tutorials can deepen your understanding. Practice by recreating layouts themed websites or You can watch any YouTube video for practicing it.You’re on the right track for creating standout, responsive web pages!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord