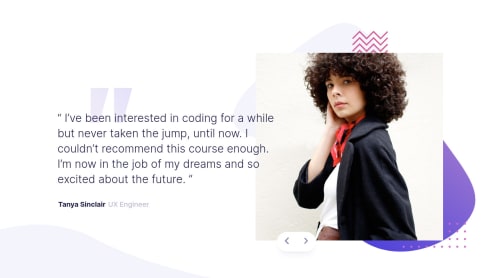
Testimonials-slider. Spaghetti code and all sorts of disaster

Solution retrospective
Hello Mentors,
It seems like I really straggle with positioning elements. My code is full of hard-coded sizes, widths and heights. Mostly units are px's and %'s . Moreover all the numbers aren't even whole numbers e.g "margin-left: 214.756 px" , "padding-top: -49.589%" etc....
At the end it's close to the .sketch designs at required screen sizes, but somewhere between.... it's a complete disaster. Nothing is fluid or responsive.
Trying to use min, max widths but it makes the matter even worse.
Please advise! Help needed
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Artem Ponomarenko's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord