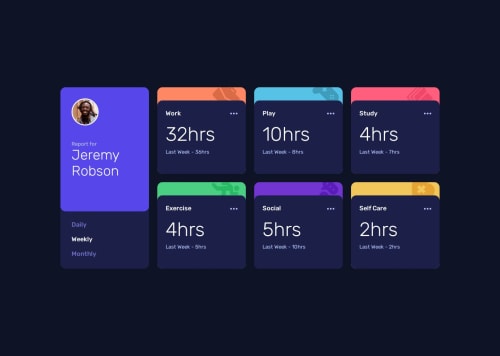
Time tracker dashboard

Please log in to post a comment
Log in with GitHubCommunity feedback
- @bulhakovolexii
Hi, this is a great piece of work! I really like the responsive layout and how closely it follows the design mockup. I only have a few minor suggestions that you might find useful.
Firstly, the buttons are missing the cursor-pointer and hover state styling, which could make them feel non-interactive to users. Adding those would improve the UX and visual clarity.
As for the content replacement — you’ve implemented it very well. However, fetching data on every update might be a bit resource-intensive. I’d recommend fetching the data once and then dynamically updating the cards based on that cached dataset.
Additionally, you could consider pulling the headings from the fetched data too, rather than hardcoding them. This would make your layout more flexible and future-proof, especially in case the server-side data structure changes.
Great job overall, and best of luck with your next projects!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord