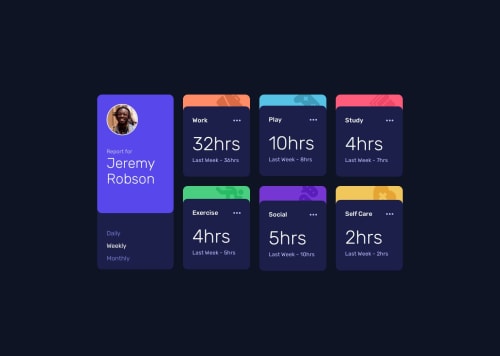
Time Tracking Dashboard using React + TailwindCSS + Vite

Solution retrospective
This was a fun project but also the most challenging one I've faced as of yet.
I used React to dynamically generate the different cards and each icon had to be applied margins to give the colored part of the card the same height. Although I used tailwind css in most of the part, I had to use some global css in some areas.
Overall, I am satisfied with the result but I would gladly appreciate further comments/suggestions for improvement.
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@emawid
Congrats on completing the time tracker challenge. Great work! A couple of points to conisder for the next challenge:
- The responsiveness looks great on desktop and mobile but looks a bit sqished on tablet. My advice is to to either increase the size of each activity card or dynamically reduce the font size, whatever looks best for the user.
- The main content jumps when decreasing the screen size from desktop to tablet. I suggest you keep the same position for the main content for all acreen sizes. Either center or top-center. Good luck on your next challenge!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord