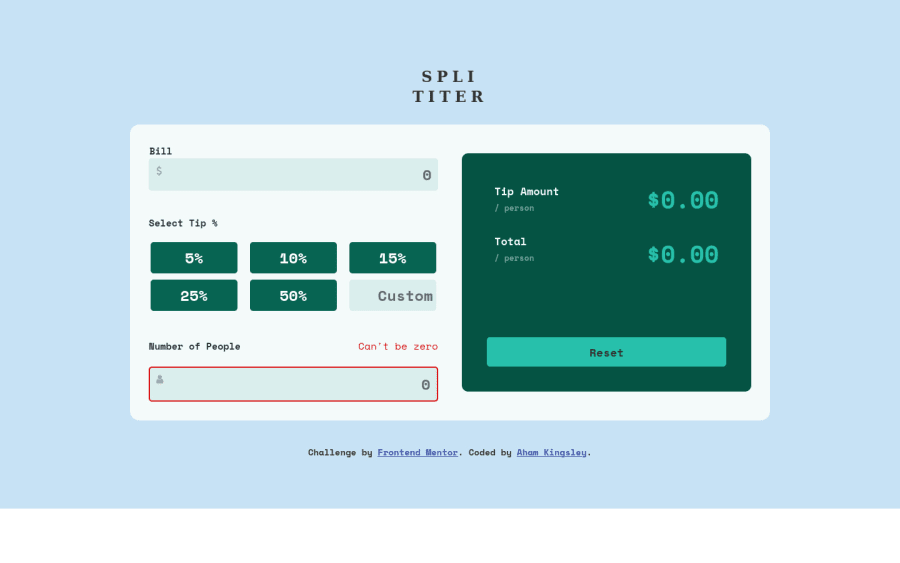
Great work indeed . The calculations are working as expected. The results are overflowing the container in the following:
- between 481px and 630px
- between 769px and 1210px
Marked as helpful
@Kingsleyaham
Posted
@ChamuMutezva thanks for your feedback it was really helpful. it has been correct please check it out and note out any other corrections