Tip Calulator App

Solution retrospective
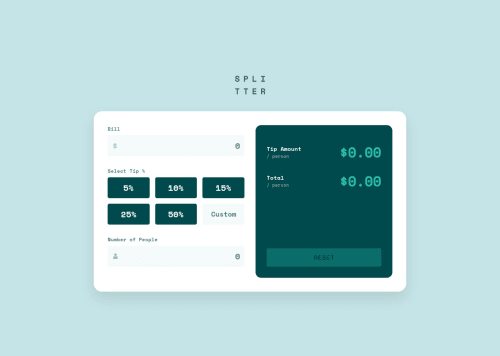
I am most proud of how the Tip Calculator App turned out, especially in terms of its clean and responsive UI, efficient calculation logic, and well-implemented error handling. The app dynamically updates the tip and total amount per person while providing a smooth and interactive user experience. The inclusion of a custom tip input alongside preset percentage buttons adds flexibility, and the reset functionality ensures that users can easily start over without any hassle. However, there are a few things I would do differently next time. I would focus more on accessibility by adding aria-live regions to ensure screen readers can announce changes dynamically. Additionally, allowing decimal inputs for the number of people would improve usability for cases where users want to split a bill unevenly. Mobile optimization could be enhanced further by adjusting button layouts and spacing for smaller screens. I would also improve user feedback by making error messages more visually prominent and perhaps adding tooltips for guidance. Finally, implementing local storage to save user inputs would help retain data in case of an accidental page refresh.
What challenges did you encounter, and how did you overcome them?One of the main challenges I encountered while building the Tip Calculator App was ensuring proper validation for user inputs. Handling edge cases, such as preventing non-numeric characters, allowing only one decimal point, and displaying error messages when the bill or number of people is zero, required careful input sanitization. I overcame this by implementing a validation function that strips out invalid characters and limits decimal places, while also dynamically showing or hiding error messages based on user input.
What specific areas of your project would you like help with?I would appreciate feedback on a few specific areas of my project. First, I’d like to know if there’s a more efficient way to handle input validation, especially for preventing multiple decimal points and ensuring correct number formatting. Right now, I’m using a regex-based approach to sanitize inputs, but I wonder if there’s a more optimized or best-practice method for handling numeric inputs dynamically. Second, I’d love to get suggestions on improving accessibility, particularly in making error messages and result updates more screen-reader-friendly. Are there any recommended ARIA attributes or techniques I should implement to enhance usability for visually impaired users?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @LivexTwin
Looks great! Keep up the good work.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord