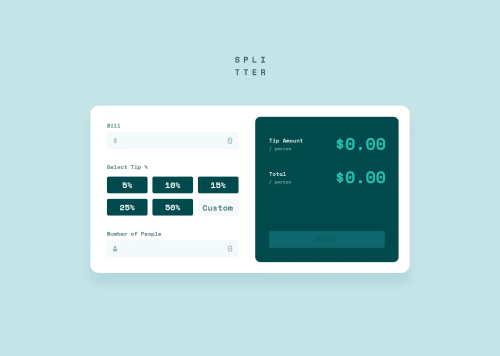
Tip_Calculator (Vanilla CSS & JS) (grid)

Solution retrospective
Any feedback is welcome :) Especially regarding JS since this is my first project with it.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Nam-Hai
GREAT GREAT WORK. Everything works as intended. Nothing much to add.
Well you did kind of cheated for the reset button tho. It refresh the page and thus refresh the count, but I think the point was to make it refresh in the javascript
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord