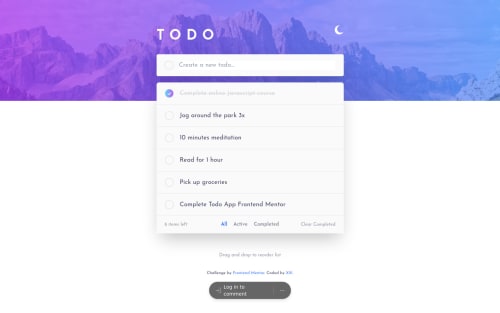
Todo App v2 React Vite Tailwind Drag n Touch

Solution retrospective
made another branch on this. feed back are much appreaciated. ^^ meow
Please log in to post a comment
Log in with GitHubCommunity feedback
- @visualdenniss
Your solution simply looks amazing! Love the drag and drop implementation and GSAP stagger animation. Also very nice that u've made use of reducers and context. Great job!
If you look for additional ideas, you could further add an update function on the added items. E.g. an edit button and save button etc.
Hope you find this feedback helpful!
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord