@ApplePieGiraffe
Posted
Hi there, Amon! 👋
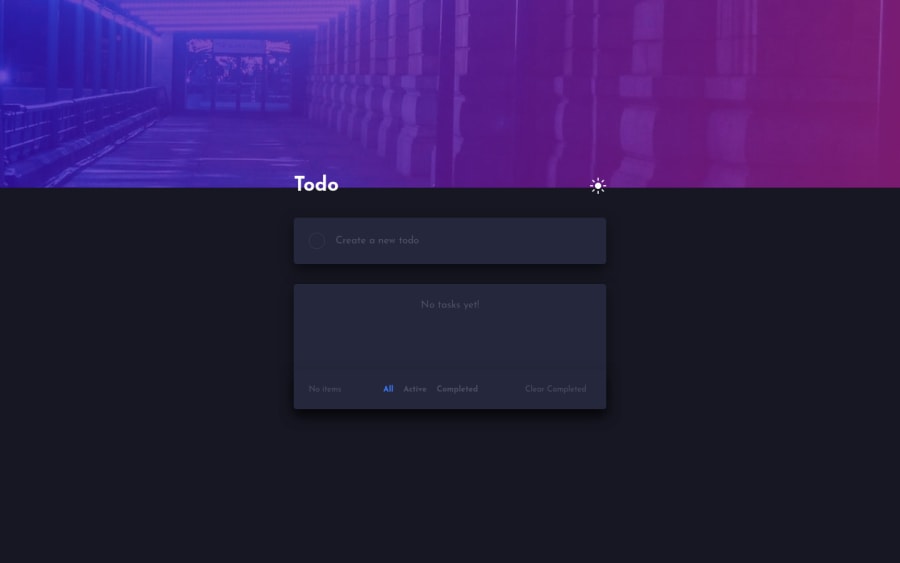
Well done on this challenge! 👍 The light/dark themes and to-do list work quite well! 🙌
One small thing I'd like to suggest is to allow users to mark items as completed by clicking on the name of the item (not just the checkbox to the side). That'll just make the to-do list a little easier to use. 😉
Keep coding (and happy coding, too)! 😁