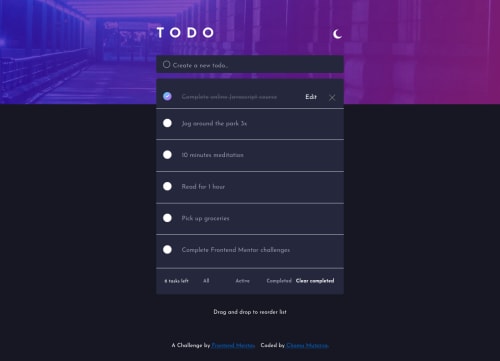
Todo app with react , react-beautiful-dnd, mongodb realm

Solution retrospective
Another exciting challenge which pushed me further in this coding journey. The drag-and-drop feature was my main challenge but proved easy at the end using the react-beautiful-dnd. However i realise that react-beautiful-dnd added some attributes to the html structure which is causing some issues according to the report. One notable is the li elements which have been given a role of button, in order for the drag and drop feature to happen. Any feedback is welcome
Please log in to post a comment
Log in with GitHubCommunity feedback
- @papilo-cloud
Hi Chamu, I am a big fan, another nice work. I think there is a problem with the clear complete button, it's not working
- @papilo-cloud
Everything is OK now
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord