Used basic css and html. Mixed flexbox with grid layouts

Solution retrospective
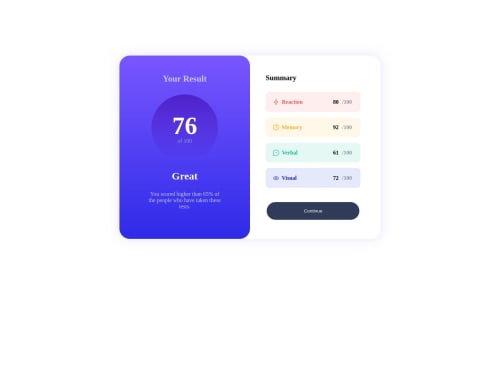
-I feel like I can clean my code up a bit more. For example the fractions of /100, I used seperate selectors for to change the colors. Is there a more efficient way of say changing a few words colors within a <p> element? Or do I just have to use a span and select them? -Also, I have no idea how to format this for mobile yet.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Aimal-125
In your CSS code, increase the height of body element to 120 or 150vh by using media query with
max-height: 400px;So that your card look good on small heighted screens. - @Raheem-king
your design looks good, while designing mine i grouped the text and the fraction(81/100) in a seperate paragraph making the colouring of the text much easier by giving them classes. just like u said span also works, the goal is to replicate the design so whatever way you use and u get the result, i think it's fine. regarding the mobile version try using media queries to make ur mobile design responsive. Hope this was helful, and i wish you luck in your learning journey.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord