Using GRID in desktop version. Issues with typo and background svg

Solution retrospective
Help wanted :)
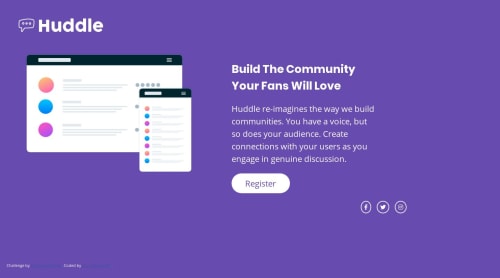
1.) My font seems wrong, compared with the design master. I don't see why.
2.) The background image does not look correct. Is there a possibility to stretch it over the whole body? The concerning properties are set in css within body.
3.) The Logo.svg in the top left seems too big compared to the design master. I've no idea how to shrink it. width does not work as intended.
4.) the .hero-btn in my css seems very verbose. But I've no idea how to reduce the code here.
5.) I did borders around the social media icon to match the circle optic from the design master. But I messed it up. Is there a "one-fits-all" solution to give social media icons a "working" circle? (The class is .hero-sm-icons in my css.)
Thank you!
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on Sven's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord