Praneet Dixit
@PraneetDixitAll comments
- @filip65@PraneetDixit
Hi!
Some points for improvement -
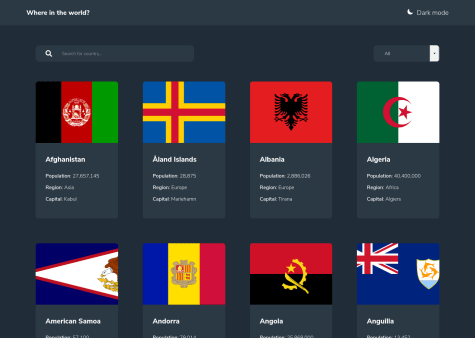
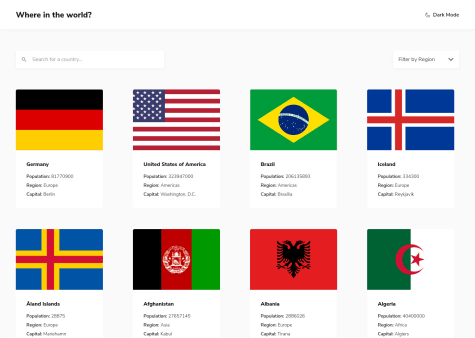
- I guess the body background color in light mode is not correct.
- You are sending a separate network request for every filter change. A better approach can be fetching all countries once on the initial page load, storing the data in a variable and performing all the filter operations on the stored data.
- There are many ways to manage the country flag. If you want to keep using the flag as a background image, you can change the background styling as below :-
/*** CSS ***/ .image{ background-size: contain; /* So that you don't end up cutting the flag */ background-position: top; /* Keeping the flag on top */ background-repeat: no-repeat; /* Don't repeat the background */ }- The icon and text in theme changer are misaligned.
/*** CSS ***/ .theme-toggle{ align-items: center; }- Set
cursor: pointeron clickable elements.
Some additional improvements (optional) -
- You can set pagination or infinite scrolling for long lists of countries.
- Allow users to directly visit country detail view by entering url in browser like
https://countries-search-api.netlify.app/detail/India.
Happy Coding!
- @blade-01@PraneetDixit
Hi @Tobesh01 !
Good Job on the challenge !
Some points for improvement -
- There is no way to know which region have you selected once you click and select any region. It would be great if the name of the selected region is indicated in the place of "Filter by Region".
- I noticed that you are sending a separate request every time user is changing the filters. A better approach can be retrieving all the data only once on the initial page load, store it in a variable and do all the filtering operations on the stored data.
- The name filter and the region filter are not coordinating. When I type "ind" (without quotes) in the filter box and select the region Asia, I expect the app to show me all the countries in Asia whose name contain "ind". But both filters are overriding each other.
- Since there are many countries and each country card has an image, loading all those images can leave a bad effect on the UX. You can set
loading="lazy"on the images so that the off-screen images are not loaded until the user scrolls to them. You can read about lazy-loading here.
Happy coding!
Marked as helpful - @Samuca-sys@PraneetDixit
Hi. Nice solution.
Some things you can improve -
- The search filter and the region filter should coordinate with each other. For example, if I type "Ind" in the search-box and select region "Asia", then I should see all the countries in Asia whose name contain "ind". The filters in your current implementation override each other.
- Asia is missing in the region dropdown.
- You can provide an option to remove all filters.
Happy coding!
- @tkulic@PraneetDixit
Hi!
Nice project, but there is a small issue.
Your page is served over
httpsbut you are requesting data from insecure resource (http), so the browser is blocking the request.Change
API_BASE_URLtohttps://ipwhois.app/json/Happy Coding!
- @prathyushSunny@PraneetDixit
Hi!
Your theme switching implementation looks quite good.
Another way of theme switching is using custom properties and toggling a single class to change the properties.
Here is an example -
/*CSS*/ body{ --text-color: #000; --background-color: #fff; } body.dark{ --text-color: #fff; --background-color: #000; } .someElement{ color: var(--text-color); background-color : var(---background-color); }//JS themeSwitchContainer.onclick = function() { document.body.classList.toggle('dark'); }You can play around with this to include more themes.
Your calculator is pretty functional.
+1 for keyboard inputs.
- P@RyanCahela@PraneetDixit
Hi. Nice project!
Some suggestions from my side :-
- The hero image is placed using pseudo element. Instead, you can place the image in the
hero-image-containeritself. - FAQs give you awesome chance to use
detailsandsummaryelements. Check this article by CSS Tricks - To prevent expanding and contracting of the card, you can have a question selected by default on the page load and collapse all other questions when the user selects another question. Check this pen
Happy Coding!
- The hero image is placed using pseudo element. Instead, you can place the image in the
- @tediko@PraneetDixit
I loved the hide details option. The details section hiding the map is very annoying in mobile phones.