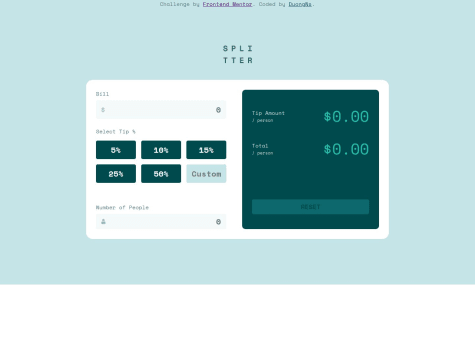
This is a simple Tip Calculator web application that helps you calculate the tip amount and total amount per person based on the bill amount, the number of people sharing the bill, and the desired tip percentage. The application also supports custom tip percentages. Real-time Calculation: Automatic calculation of tip and total amounts as you type.
Latest comments
- @duongns-vnWhat are you most proud of, and what would you do differently next time?@caioalmeidacl
You should review the style guide
- @mmovie416What are you most proud of, and what would you do differently next time?@caioalmeidacl
You should review the style guide to understand the font sizes and weight better
- @ePauloWhat are you most proud of, and what would you do differently next time?
Mobile-first design with extra time spent trying to match all the interactive design notes.
What challenges did you encounter, and how did you overcome them?Had to learn how to open and close dialog modals. Added code reset the form and modal after each useage.
What specific areas of your project would you like help with?I think I got fairly close to the design expectations... other than my decision to place the desktop modal visibly over the Newsletter, ie. instead of placing the modal over a dark-color background (visually by itself).
@caioalmeidaclKeep going
- P@felix-stuff@caioalmeidacl
Good