keltiek
@keltiekAll solutions
Article preview component (Tailwind CSS / Vanilla JS)
#tailwind-cssSubmitted about 1 year agoI couldn't crop the images the same way as in the screenshots of the challenge. I don't know how bad is my Tailwind ;) Any feedback would be greatly appreciated.
Interactive Rating Component (Tailwind CSS, Vanilla JS)
#tailwind-cssSubmitted about 1 year agoAny feedback is welcome, especially on Tailwind CSS. ;)
FAQ accordion (Tailwind CSS, no JS)
#tailwind-cssSubmitted about 1 year agoI used grid to display all the questions/answers. I wanted to rely on md:max-w-[524px] but with that there was a slight change in width when I unfolded the answer. I couldn't find a solution and I used a fixed value in the end (md:w-[524px]). Is there a way to avoid this resizing?
Also I tried to apply some animation when the answer appears but I was unable to get it working. And I don't know why :(
I tried things like: transition duration-300 group-open:opacity-100 opacity-0 on the paragraph of the answer, but no visible animation...
I tested with hover: instead of group-open: and then I can see the animation. group-open: is fullfilled (opacity is set to 100 when paragraph is visible...). Maybe I'm missing something obvious.
Testimonials grid section (Tailwind CSS)
#tailwind-cssSubmitted about 1 year agoI always end up by adding margin/padding here and there. Maybe there is a better way...
If someone with experience in Tailwind and CSS could give me some directions, I would be forever grateful ;)
Four card feature section (Grid and Tailwind CSS)
#tailwind-cssSubmitted about 1 year agoI used absolute positions for the icons, but maybe I'm missing something simpler?
Is it possible to do the 4 cards in that pattern with Flexbox only? (And still have this intermediate state with 2x2?)
If someone with experience in Tailwind and CSS could give me some directions, I would be forever grateful ;)
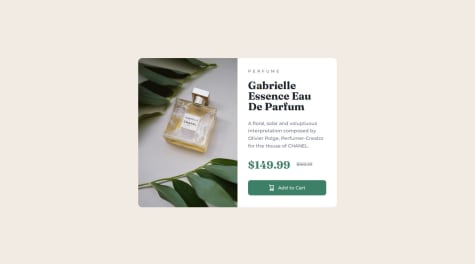
Product preview card component (Tailwind CSS, messy md?)
#tailwind-cssSubmitted over 1 year agoI added md: with margin and padding here and there... But it doesn't feel that great...
If someone with experience in Tailwind and CSS could give me some directions, I would be forever grateful ;)
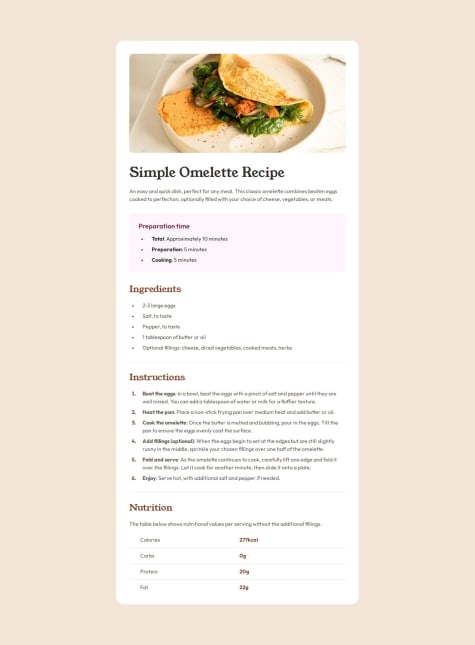
Recipe page (TailwindCSS)
#tailwind-cssSubmitted over 1 year agoFor the table at the bottom, I would think would be perfect, but somehow I guess that's not valid. If I do the border myself, I couldn't manage to make it longer than the text.
I don't think this is the right way:
``
Also I guess there is probably a better way to have the right amount of space between the columns content without using fixed values...
For the bullet list, I couldn't manage to have the bullet aligned in the middle vertically, and again I feel my div inside is just a workaround to add some left padding...
`
Total: Approximately 10 minutes...`
I would love to get some feedback!
ps: everything is in index.html, I'm using Tailwind CDN and set the config directly there.
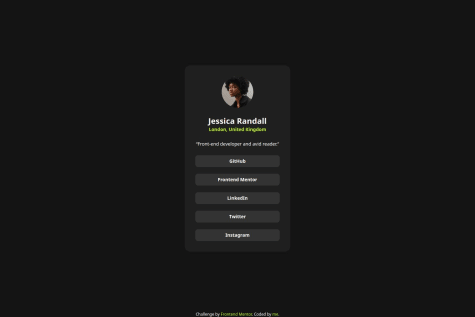
Social links profile (TailwindCSS)
#tailwind-cssSubmitted over 1 year agoAny suggestions on how I can improve on my solution are welcome. Thank you!
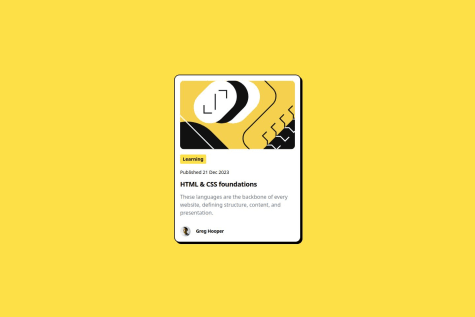
Blog Preview Card (TailwindCSS)
#tailwind-cssSubmitted over 1 year agoAny suggestions on how I can improve on my solution are welcome. Thank you!
Trying Tailwind
#tailwind-cssSubmitted over 1 year agoCSS/Flexbox and Tailwind... I guess I should have use gap between h1 and p?