@vanzasetia
Submitted
Hello Everyone! 👋
I finally finished the first JavaScript challenge. 🎉
After learning JavaScript for about one month. Here's the result! 😎
Now for the questions:
- Does this website looks good on your device?
- For the
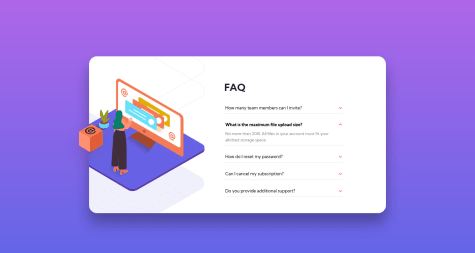
FAQ, I uppercased the letter on the HTML file instead of doing it on CSS. I'm afraid that the screen reader will pronounceFAQwhen it should spellF-A-Q(letter by letter). So, is the screen reader smart enough to spell thefaqletter by letter? - Please try to navigate this website using your keyboard. If you don't know how to navigate using a keyboard, see the keyboard support section. Do all the keys work based on the functionality?
- For those of you who have finished this challenge, which text uses a very dark grayish blue color (
hsl(237, 12%, 33%))?
Any questions on the technique that I'm using are very welcome!
Also if you want me to give my feedback on your solution to this challenge, feel free to give me the link in the community feedback! I will be glad to help you too!
Hint: Try to disable JavaScript to get the pop-up box that will give you the link to the non-javascript version (using details and summary tag) or just click this.
Thanks!