Nishanth Venkatesan
@nishanth1596All solutions
Responsive Dictionary app
#axios#react#tailwind-css#typescriptPSubmitted 3 months agoI was unable to style select element, if I create it using divs, I can but I want keep the code semantic Any help in here is much appreciated.
Responsive Audiophile ecommerce website
#react#react-hook-form#react-router#redux-toolkit#tanstack-queryPSubmitted 3 months agoResponsive product-list-with-cart
#react#redux-toolkit#tanstack-query#typescript#pure-cssPSubmitted 4 months agoThe alignment of the "Add to Cart" button is incorrect, and I’m not sure why it’s getting wrapped. However, if I remove left: 50%, the issue is resolved. It seems to be related to positioning—since there isn’t enough space, the button is wrapping to the next line.
I've never encountered this issue before, so I’m unsure how to fix it. Any help would be greatly appreciated.
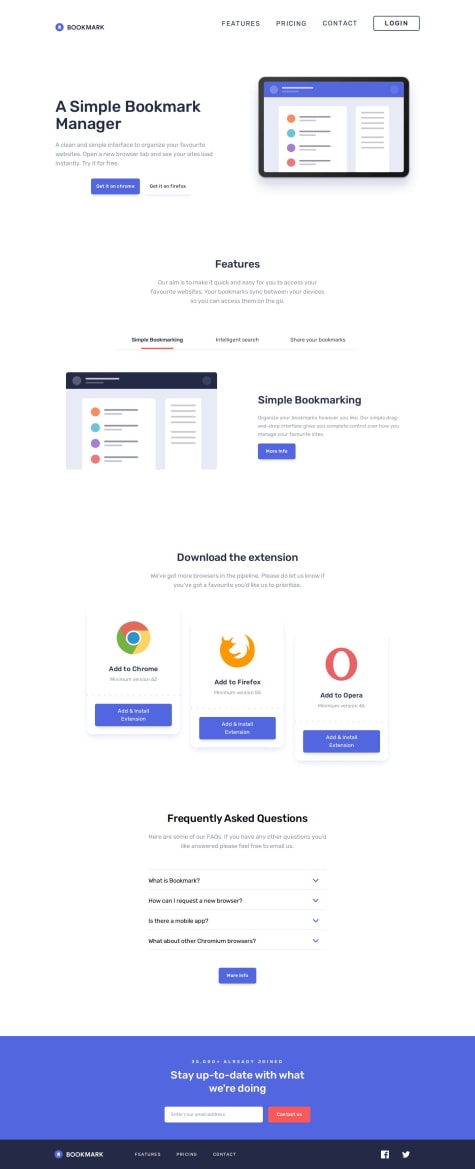
Responsive bookmark landing page
#motion#react#react-hook-form#typescript#tailwind-cssPSubmitted 4 months agoI need help with adding the background image and text decoration (underline).
Currently, the width of the underline remains constant instead of adjusting dynamically based on the content. I’d appreciate any help in resolving these two issues.
Room homepage
#react#tailwind-css#typescriptPSubmitted 4 months agoI need help in making this page responsive for the screens between 768px and 1024px
Responsive React Quiz with light and dark theme switcher
#react#redux-toolkit#tailwind-css#tanstack-query#typescriptPSubmitted 4 months agoAny feedback is much appreciated!
Responsive Loopstudio landing page
#react#tailwind-css#typescript#vitePSubmitted 4 months agoI need help in blurring the background image on hover
Responsive Password Generator App
#react#typescript#tailwind-cssPSubmitted 4 months agoI need help in Styling the input slider. Any other feedback is also much appreciated.
Responsive News homepage in React JS
#react#tailwind-css#typescriptPSubmitted 5 months agoI need help in styling the menu button in mobile screen. I am struck with this and unable to go any further.
Responsive contact form
#react#react-hook-form#tailwind-cssPSubmitted 5 months agoI need help in these areas
- How do I change the styling of the radio and checkbox, after it has been checked or clicked
- Is my code readable and understanble? or did I just make it very messy?
These areas of help would be much appreciated.
Responsive faq-accordion
#react#tailwind-css#typescriptPSubmitted 5 months agoAny feedback is appreciated
Responsive Tech-book-club-landing-page
#react#tailwind-css#typescriptPSubmitted 5 months agoAny feedback is much appreciated. Thank you!
Responsive typemaster prelaunch landing page
#react#tailwind-css#typescriptPSubmitted 5 months ago-
I am unable to adjust the image height according to the design, especially for the hero image (the first keyboard image).
-
After deployment, I noticed that when I reduce the screen width below 375px, the "WIRELESS WITH BLUETOOTH" text aligns to the left instead of staying centered. However, other components do not show any issues; this problem is specific to this text alone. Please help me with this as well.
-
Responsive bento grid
#react#typescript#tailwind-cssPSubmitted 5 months agoI am not able to adjust set the correct image size, please help me with that. Thanks in advance
After deploying, in the live site also star icons are aligned properly but in FrontendMentor design solution comparator, it is somehow not aligning, any idea why this is happening?
Responsive meet landing page
#react#tailwind-css#typescriptPSubmitted 5 months ago- There is an overlay on the footer image, I dont know how to find the overlay values from figma file not to apply it.
- How to give hover background color for the footer button here?