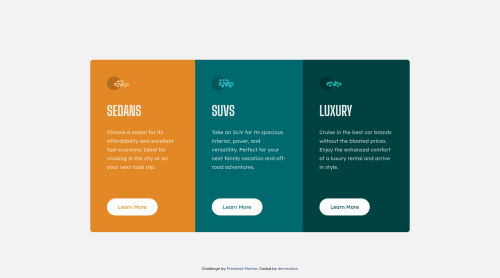
3-column preview card component using HTML & CSS Flexbox

Solution retrospective
This challenge is very interesting, it has its details to consider, I really liked it. I await your advice and recommendations. Thanks.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @gsterczewski
Hello Moises 👋, my name is Grzegorz.
You did really good job, and implemented the design almost perfectly.
One minor thing to improve is to add
focusstate to the anchors, so user can navigate it with keyboard.Of course those links are dead, but I think it is a good practice to remember about a11y (I'm working on it myself).
Overall, excellent work, I'm hoping to see more of your work here.
Keep up the good work! 💪
See you on the coding trail 😉
Cheers!
Marked as helpful - @ToNisamBioJa
Hello!
Really good job on this one. You got it really close to the original design and added a nice hover animation.
The only thing you could change is the border radius but thats about it.
Keep it up! Happy codding!
Marked as helpful - @Dups11
Hi, just a little improvement :
For better results with border radius you should :
-
Border-radius: 10px on section "cards" not on the "card_items"
-
overflow-hidden on section "cards"
Apply this rules after remove all other border-radius.
Marked as helpful -
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord