@mattstuddert
Posted
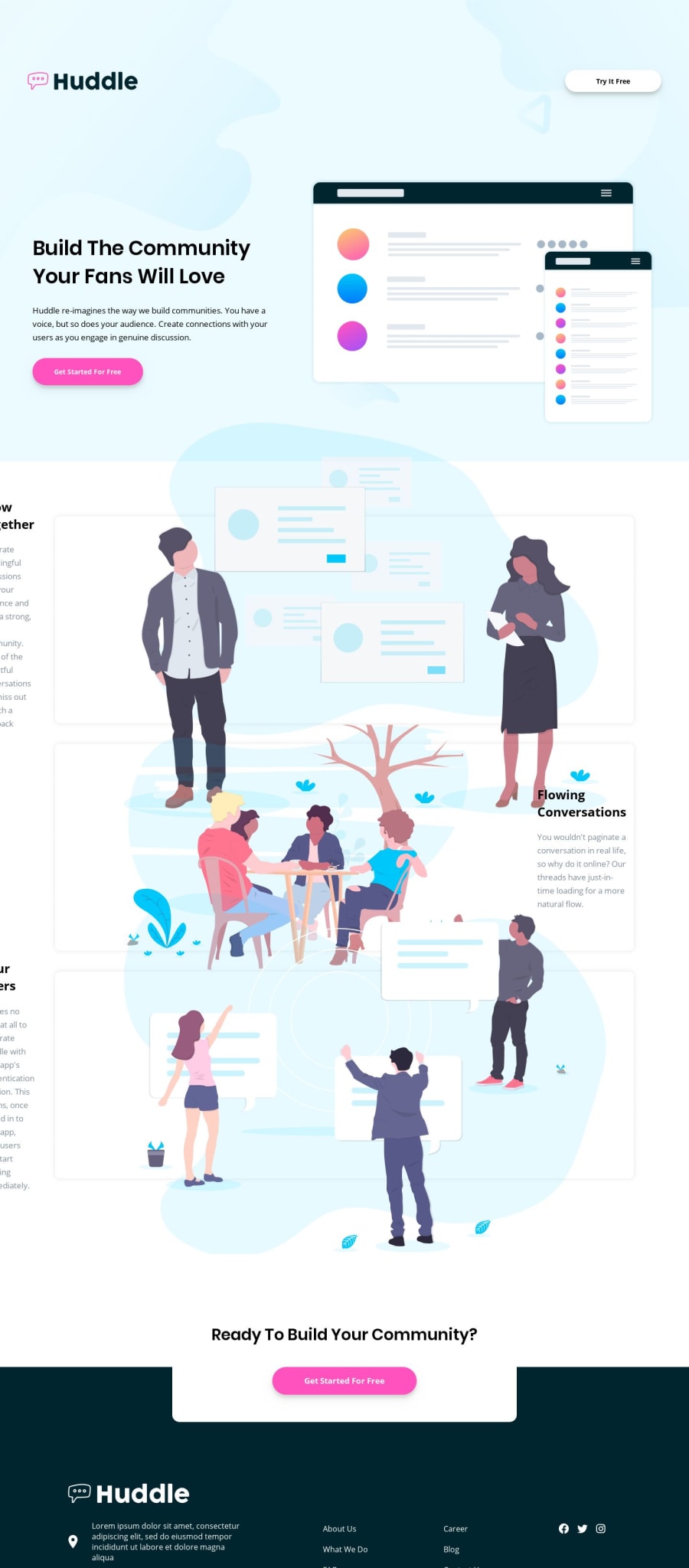
Nice work on this challenge, José. The layout for the feature section is off at the moment and so it would be worth reviewing that and trying to resolve it. I noticed you're using the vw unit a lot. Is there a specific reason why you're doing this?
Your intro section and footer are looking great, so once the features section is resolved it will look great!
@jharteaga
Posted
@mattstuddert thanks for your feedback! I don't know why the solution side shows the features section so bad haha, I click it on the preview site and it seems good, not everything piled each other. I will check it out!
Regarding the use of the "vw" unit, I'm probably wrong, I use it too much because I tried many things to make text, images, etc, resize well in responsive behaviour. I tried px, rem, but the text or images remain small when I resize the window to a bigger one. What would you recommend me? I would appreciate your tips to learn :)