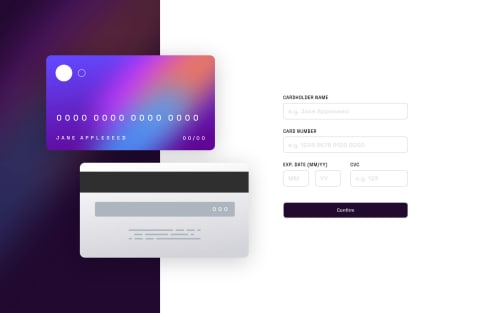
Interactive Card Details Form

Solution retrospective
Feedbacks will be appreciated :)
Please log in to post a comment
Log in with GitHubCommunity feedback
- @Keith-Web3
This is awesome Adarsh! What did you use for the animations?
Marked as helpful - @Whaleless
Hi Adarsh!
You've done a cool project :) If you want to improve some things, there's a list that I noticed as a QA Engineer:
- If you reload the page, you notice that dynamic data is animated from the beginning. It can be a little bit nicer if that data is animated only after a user writes new data in the form
- Exclamation signs: That's an interesting idea, but if you want to implement it, you need to implement it everywhere. For example, in the CVV input field, you can write letters, and they'll display as regular letters in the dynamic part
- No length limit in the 'Month', 'Year' and 'CVV' input fields
- A user can send the card with a '00' value in the 'Month' input field
- Extra borders for the 'Confirm' button
- A error appears when a user is filling the 'Card number' input field (It should occur only after changing the focus from that field)
- The 'Continue' button responds only to the second click
- You can preload the 'Success' image, so it'll appear a little bit smoother
Marked as helpful - @Pranshu-Sahu
Hello Adarsh, congrats for your solution.
You have done really hard work, but if you don't mind there is a problem with this project. When I'm trying to preview your website , browser is displaying👉
Deceptive site ahead Attackers on adramelech-interactive-card-details-form.netlify.app may trick you into doing something dangerous like installing software or revealing your personal information (for example, passwords, phone numbers, or credit cards).
If I would ignore the above error , only then I'm able to preview your site.
This error might be because of the name you entered while generating the live site.
I hope this helps🤞
🙂Happy Coding
Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord