Submitted over 4 years agoA solution to the Pod request access landing page challenge
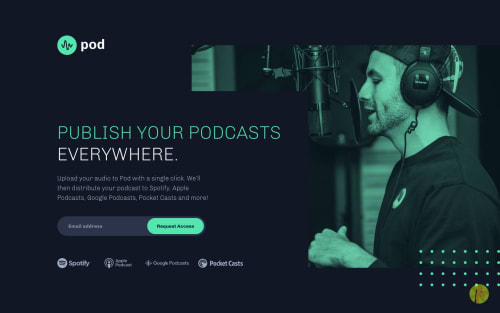
Landing Page With Intro Animation | Svelte, GSAP
@ApplePieGiraffe

Solution retrospective
Hey, everybody! 👋
This was a fun little challenge! I used Svelte again and it makes things so much easier—component-scoped styles are like the greatest invention since sliced bread! 😂
I added an intro animation (for the tablet/desktop layout of the site) with GSAP and the little attribution popup. I also just went with the browser form validation for this one. 😀
Feedback welcome and appreciated, of course! 😊
Happy coding! 😁
Code
Loading...
Please log in to post a comment
Log in with GitHubCommunity feedback
No feedback yet. Be the first to give feedback on ApplePieGiraffe's solution.
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord