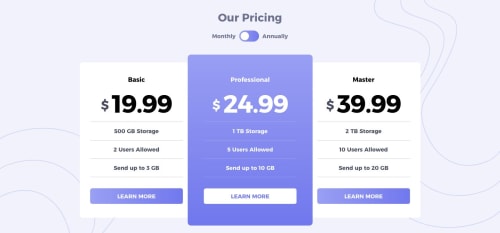
Pricing Component with Nuxt.js

Solution retrospective
I am continuing to use these projects to get more reps in with NuxtJS. We are using this framework at work, and it is helpful to work through these projects to get more experience with Nuxt.
Admittedly, Nuxt.js or anything beyond a single HTML file, CSS file, and Javascript file is a bit overkill for this project. But, Nuxt makes dealing with templating and iterating over data so easy. Also, not having to deal with Webpack or Gulp for processing is quite nice.
Looking forward to the next JAM stack challenge.
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mattstuddert
Awesome work again Josh! Another really good solution. Also, it's been great to see you giving others feedback on their solutions. You're giving some great advice, so thanks a lot! 🙌
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord