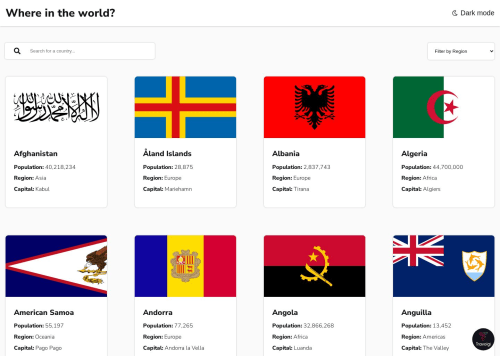
React REST Countries & Weather API with color theme switcher

Solution retrospective
Hi there :)
I had a lot of fun in this challenge and had a good opportunity to learn how to use Router v6 and Styled Components for the first time.
Also I practiced a lot with React custom hooks, initially I had some problems in the details page because React didn't update the page content because I rightly didn't set the listening on the parameter that changed.
Also I added some additional features:
- See current country weather data on detail page through other API
- See the Map of the country on the details page
- Button scroll to top after the scrool
- Button for query reset when typing on the search input
- Error page with animated svg when no results found
- LocalStorage save of the set light or dark mode theme
But...
- Despite my extensive research I still have to figure out how I can create a preload at render time while react builds the page so that the "hops" due to
reset.cssare not seen as soon as the app is opened. - I also want to understand how to show an upload on the single image as it is uploaded.
Thank you for taking the time to check out my project! And Happy coding ;)
Please log in to post a comment
Log in with GitHubCommunity feedback
- P@isaacnovaes
Hey @danielden!
Great job! Your solution looks great. Also, the idea of displaying the country's weather and localization is awesome. However, I have a few suggestions:
- If I go to any country detail and reload the page, your website crashes. I think that you should look into it
- For a tablet dimension, for example, 811 x 860, all border country buttons are stacked in a column, leaving too much space which could be better used. So fixing it could improve the UI and the responsiveness
- If a country has no currencies, nothing is displayed. I think that at least a "no currency" message should be displayed
- If a country has no border, like Antarctica, a UI button with "no countries" text is displayed. I think that only a simple text fits best here instead of a UI button because, in this border countries section, a button links you to another country
Marked as helpful - @mrfinesse47
hello,
good job on this project especially with the maps and weather additions. one thing i noticed is that some of the buttons such as "back" don't change the cursor to pointer. The Neighbour countries buttons only work when you click on the text but not anywhere else on the button. I also think the drop down items can use some more styling to be more inline with the design documentation. I really liked the loading transition, and custom slider. You have lots of neat extra additions.
Marked as helpful - @besttlookk
hi, There are few thinks i like to point about: 1.You are making lots of network request, which i think is not required. First duing filtering, You already have data for all the countring filter from that data rather than making a new network request. 2.After visiting detail page, when going to home page again, you made another request, which i think was not required. Just transfer the data fetching logic to "app.js" file that way you data will be save irrespective of the page. 3. To make it even faster you can keep track which country detail info has been fetched and store it. That way if user again open the same page rather than making a new request just used the stored data.
Here is how i did: https://www.frontendmentor.io/solutions/react-tailwind-scss-context-api-axios-B-76lKa-G
I also made this using nextJS. which is supe-fast with no refesh as it is a static generated page. https://www.frontendmentor.io/solutions/nextjsstatic-generation-styledcomponets-ht7_ZZF55
Good luck #happyCoding
Marked as helpful - @AAHMM
AMAZING GOOD WORK
- @imhayatunnabi
nice work man !!!!
- @julian-GF
excelent work!
- @EmmanuelHexer
Great work man, Nicely done
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord