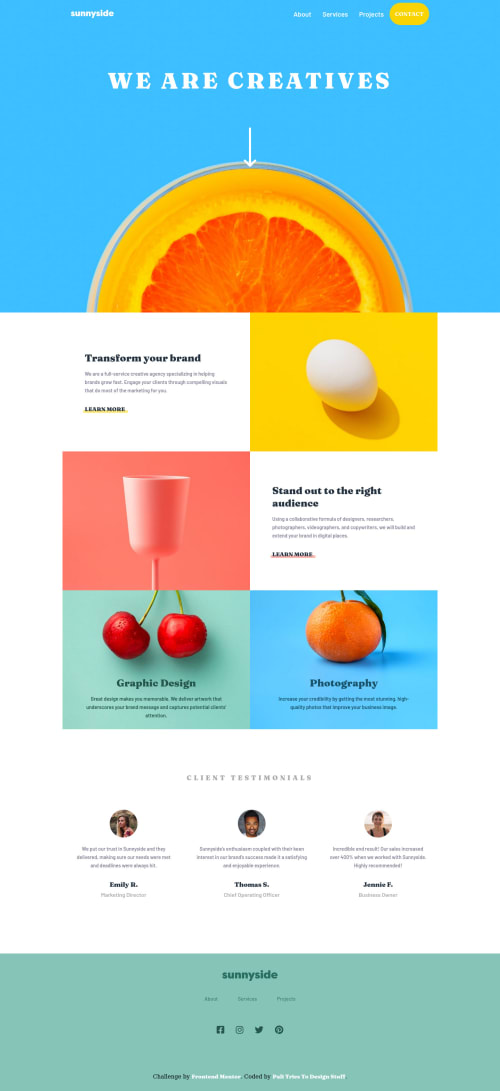
Sunnyside agency landing page. HTML | CSS | JS. Mobile First.

Solution retrospective
I learned a lot building this project!
If you look closely to the triangle in the mobile menu you can see that it is not perfectly aligned to the right border. Any suggestions?
Also, what JS animations could I use for a web page like this one?
Thanks!
Please log in to post a comment
Log in with GitHubCommunity feedback
- @renras
I was able to recreate what you were trying to do in this codepen: https://codepen.io/renras/pen/bGaZPJx,
Or you could just put them in a parent container and do
display: flexinstead of using the::afterapproach.Marked as helpful
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord