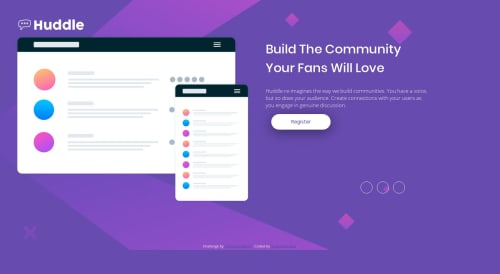
Trying Mobile first web development with html and css

Solution retrospective
Hi everyone, it's me again ;D
Well, I don't know why it broke so much in the desktop version, i figure out maybe the size of screen doesn't match. Any thoughts?
Please log in to post a comment
Log in with GitHubCommunity feedback
- @mattstuddert
Nice work, Guilherme! You've done a really good job on this challenge. The small differences on desktop are just down to small spacing tweaks that would be needed. Overall though the layout looks good. One thing you could add is
background-size: cover;to the background image so that it stretches the full width of the screen, especially on mobile.Keep up the great work!
Join our Discord community
Join thousands of Frontend Mentor community members taking the challenges, sharing resources, helping each other, and chatting about all things front-end!
Join our Discord