Korney Chervonenko
@KorneyChervonenkoAll comments
- @mahmoudAcm@KorneyChervonenko
I think you shouldn’t use "display: none" to hide titles in menu in mobile layout. It’s worth to read: https://stackoverflow.com/questions/62107074/how-to-hide-a-text-and-make-it-accessible-by-screen-reader/62109988
Marked as helpful - @webdev1264@KorneyChervonenko
I think you shouldn’t use "display: none" to hide titles in menu when @media (max-width: 768px). It’s worth to read: https://stackoverflow.com/questions/62107074/how-to-hide-a-text-and-make-it-accessible-by-screen-reader/62109988
- @adram3l3ch@KorneyChervonenko
I think you shouldn’t use "display: none" to hide <div class="title">…</div> in menu when @media (max-width: 800px). It’s worth to read: https://stackoverflow.com/questions/62107074/how-to-hide-a-text-and-make-it-accessible-by-screen-reader/62109988
- @CasperTheChildWhat are you most proud of, and what would you do differently next time?
yes
What challenges did you encounter, and how did you overcome them?no
What specific areas of your project would you like help with?Is my accessibility correct?
@KorneyChervonenkoHello friend. This challenge can be solved without JS. Look at HTML DETAILS if you are interested. https://developer.mozilla.org/en-US/docs/Web/HTML/Element/details
Marked as helpful - @catherineisonline@KorneyChervonenko
HI! Your solution looks nice though there are a couple of things you can improve:
- Region selector provides only 5 options despite the fact that there are 8 of them in the country database
- Clicking on India in boundary countries for some reason derives information about the British Indian Ocean Territory instead of India.
- Clicking on the Back button just jumps to the homepage instead of returning to the previously viewed country.
- P@Marjolein-Kasman-de-Jong@KorneyChervonenko
Hello friend, instead of .addEventListener('click', () => {displayAdvice();}) why don't just do .addEventListener('click', displayAdvice) ?
- @Stypian@KorneyChervonenko
Hello friend,
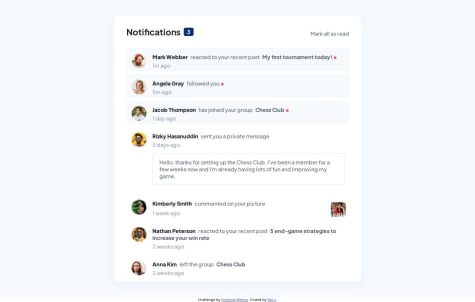
- It seems to me that you have added event listener to every unread notification but what if you have hundreds or thousands of those? Your JS would be inefficient. It’s better to add only one event listener to some container of notification elements and after click event just find out which notification was clicked exactly
- I think when user clicks on the unread notification remove mark must be removed and counter decreases by one. Am I wrong?
- @ecemgo@KorneyChervonenko
Hello friend, I think when user clicks on the unread notification remove mark must be removed and counter decreases by one. Am I wrong?
- @bennahiaoualid@KorneyChervonenko
Hello friend, It seems to me that
- you have added event listener to every unread notification but what if you have hundreds or thousands of those? Your JS would be inefficient. It’s better to add only one event listener to some container of notification elements in your case "ul" and after click event just find out which notification was clicked exactly
- unread notifications counter doesn't work
- @AliRezaCodingWhat are you most proud of, and what would you do differently next time?
I'm happy to done this challenge, next time I'll try to have a better performance. If you have any feedback please do not hesitate to share with me 😀.
@KorneyChervonenkoHello friend, It seems to me that you have added event listener to every unread notification but what if you have hundreds or thousands of those? Your JS would be inefficient. It’s better to add only one event listener to some container of notification elements and after click event just find out which notification was clicked exactly
Marked as helpful - @bigyandulal2What are you most proud of, and what would you do differently next time?
It was simple . But was quite stuck, i will use percentage units next time when i will move from desktop to smaller devices.
What challenges did you encounter, and how did you overcome them?The challenge was how to make chess image of a girl there and i did that using position absolute and it's parent to position relative.
What specific areas of your project would you like help with?Feel free to give your suggestion and feedback, i am always down and open to learning new ways of doing the same project.
@KorneyChervonenkoHello friend, It seems to me that you have added event listener to every unread notification but what if you have hundreds or thousands of those? Your JS would be inefficient. It’s better to add only one event listener to some container of notification elements and after click event just find out which notification was clicked exactly
- @RaulTindoganWhat are you most proud of, and what would you do differently next time?
This is my first time using chart-js
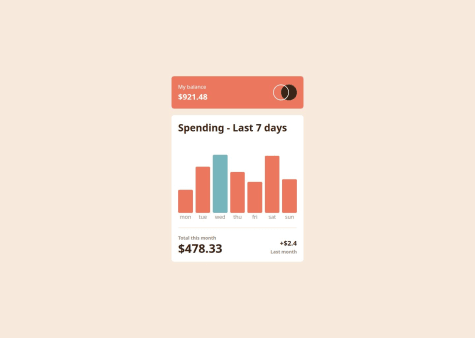
@KorneyChervonenkoHello friend, There is a requirement in readme: “current day's bar highlighted in a different colour to the other bars”. How do you think “current day” is a some random day of week or it must be changed dynamically when page is loaded in browser? In other words “current day” is today ?
- @Yashbabani0What specific areas of your project would you like help with?
any suggestions for improvement are welcome
@KorneyChervonenkoHello friend, There is a requirement in readme: “current day's bar highlighted in a different colour to the other bars”. How do you think “current day” is a some random day of week or it must be changed dynamically when page is loaded in browser? In other words “current day” is today ?
Marked as helpful - @mikej321What are you most proud of, and what would you do differently next time?
I'm proud of the design and that I got to learn a new library (recharts).
What challenges did you encounter, and how did you overcome them?I struggled with getting the tooltip to look like it did in the design but I was able to style it by making a custom tooltip via a function. I also struggled and failed when it came to getting the tooltip to statically stay in place above each bar.
What specific areas of your project would you like help with?I wasn't able to get the tooltip to display over each individual bar properly and if anyone knows how to do it, I'd love to read your explanation and tips! Other than that, if anyone spots any errors that I made while using Recharts, i'd love a more experienced developer to guide me in the right direction.
Thanks everyone!
@KorneyChervonenkoHello friend, There is a requirement in readme: “current day's bar highlighted in a different colour to the other bars”. How do you think “current day” is a some random day of week or it must be changed dynamically when page is loaded in browser? In other words “current day” is today ?
- @Ed-Mo1@KorneyChervonenko
Hello friend, There is a requirement in readme: “current day's bar highlighted in a different colour to the other bars”. How do you think “current day” is a some random day of week or it must be changed dynamically when page is loaded in browser? In other words “current day” is today ?
- @EbrahimAli-1What are you most proud of, and what would you do differently next time?
I'm proud of my efforts in this project and I'm happy that I could finish it and that I have learned a lot during this journey.
What challenges did you encounter, and how did you overcome them?I faced not little challenges in this project especially in Java Script logic and lots of possibilities the user can input. I searched and tried to figure the problem and how to arrange the code logically
What specific areas of your project would you like help with?I will appreciate if you try it and give me your feedback. And if you find any problems I will be happy to get notified of it. Thanks a lot.💗
@KorneyChervonenkoHello friend. Does your input validation take into account difference between leap and regular year?
- P@GregFJrWhat are you most proud of, and what would you do differently next time?
Effectively implementing javascript for the error handling
What challenges did you encounter, and how did you overcome them?Mobile view to match the provided design
What specific areas of your project would you like help with?responsiveness
@KorneyChervonenkoHello friend. You have forgotten about customizing list marks ✓.
- @FabianoTerdengeWhat specific areas of your project would you like help with?
The animation part of opening answer parts. The animation from display none to block or height did not work out for me. Can someone submit a solution?
@KorneyChervonenkoHello friend. This challenge can be solved without JS. Look at HTML DETAILS if you interested. https://developer.mozilla.org/en-US/docs/Web/HTML/Element/details
Marked as helpful