Rahul kumar Gautam
@RahulKumarGautam1636All comments
- @admase@RahulKumarGautam1636
Don't use bootstrap. First focus on the basic css and html. Once you get comfortable then go for it, otherwise it will be too much confusing and frustrating in my opinion. I've completed it, you may chek it out.
- @Lisa-C-27@RahulKumarGautam1636
Design looks very nice and responds very well. You can beautify menu opening by creating hamburger icon with html and css and apply some transition effects on it instead of using svg icon. I have done this one recently, you can take a look on it to know what i am talking about. Otherwise great work👍.
- @jordyjordy@RahulKumarGautam1636
Nice work, Design looks good but not working. the challenge was to build a working calculator. I've done this one, take a look on it to get to know what's the final produnct is supposed to be. For toggle bar, you can put three span or divs with onclick inside the togglebar container instead of putting onclick on numbers.
Marked as helpful - @sivakumarkatari2020@RahulKumarGautam1636
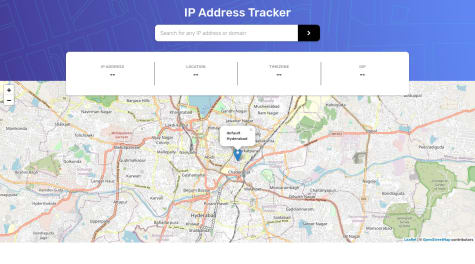
Good job, only thing is that it doesn't auto detects the IP of user on page load which was described in the challenge description. Otherwise it's great. I've done this challenge and added some additional features in check it out if you wish to learn more. Happy coding... 👍👍
- @aabdulbasset@RahulKumarGautam1636
Just missing the perspective property use it, will look very nice.
- @tediko@RahulKumarGautam1636
This is really amazing idea, one more great work from you as usual.
- @mipsmonsta@RahulKumarGautam1636
It gives 0 when try to calculate 4x04.4 The zero is causing this error. Find a way to prevent user from entering zero after an operator if he does not enters decimal (.) just after that zero.
- @Karimsamir112@RahulKumarGautam1636
Very nice, but the buttons have no pressing animation, use translateY with disappearing box shadows when user clicks the button to bring the pressing effect and the code for calculations needs rectification as it is freezing and throwing errors.
- @riteessshh@RahulKumarGautam1636
Hello friend, just want to indicate that the design is not looking good when we watch it on mobile in landscape mode. You can fix this otherwise you've done a very nice work.
- @mohit1325@RahulKumarGautam1636
nice work but page is not responsive, make it mobile friendly.
- @vishalsingh6350@RahulKumarGautam1636
nice work friend, try to use react-beautiful-dnd library for drag and drop effect. it's easy and more beautiful. today I am posting the same todo list solutions, must have a look. happy learning...