Raza Abbas
@RazaAbbas62All comments
- @abimh66@RazaAbbas62
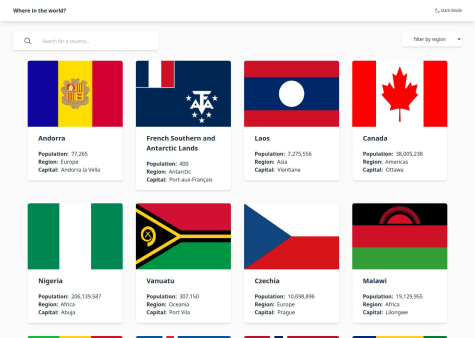
Hi, it looks good, but without the repo URL, I couldn't check your code.
One suggestion is to handle cases where a country has no information like borders or other details, and display suitable information in those cases. For example, Antarctica doesn't have such detailed information, and the page shows a loading spinner. I had a similar issue with mine but realized that later
Enjoy coding :)
- @tloxiu@RazaAbbas62
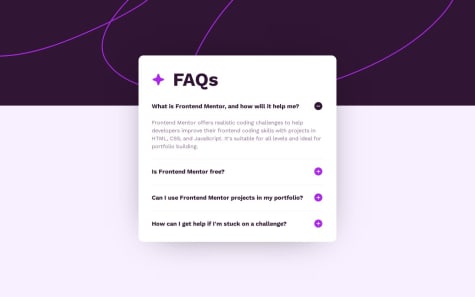
Hi, @tloxiu in your
question pin CSS you can usetransition: height 0.3s linear;it would make a smooth transition between hiding and showing your answer
I hope it would help
Enjoy coding :)
Marked as helpful - @FranckBigand@RazaAbbas62
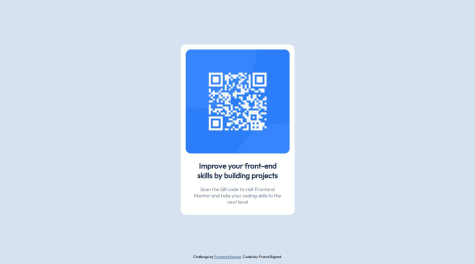
To achieve the desired behavior of fixing the footer at the bottom of the page and allowing it to be visible when the content is smaller than the screen height or requiring scrolling when the content is larger, you can use a combination of HTML and CSS. Here's an example:
HTML structure:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <link rel="stylesheet" href="styles.css"> <title>Your Page Title</title> </head> <body> <div class="wrapper"> <!-- Your page content goes here --> <div class="content"> <!-- Your actual content --> </div> </div> <footer> <!-- Your footer content goes here --> </footer> </body> </html>CSS styles (styles.css):
body { margin: 0; padding: 0; min-height: 100vh; display: flex; flex-direction: column; } .wrapper { flex: 1; } footer { background-color: #f0f0f0; padding: 10px; position: sticky; bottom: 0; width: 100%; }Explanation:
-
The
bodyelement is set todisplay: flexandflex-direction: columnto ensure that the main container (wrapper) takes up the available vertical space. -
The
wrapperdiv is givenflex: 1to take up the remaining space and allow the footer to be pushed to the bottom. -
The
footeris set toposition: stickyandbottom: 0to make it stick to the bottom of the page. It will remain at the bottom even if the content is smaller than the screen height. -
The
min-height: 100vhon thebodyensures that the body takes at least the full height of the viewport.
With this setup, the footer will be fixed at the bottom of the page for small content and will be visible without scrolling. For larger content, you will need to scroll to see the footer. Adjust the styles according to your design preferences.
-
- @rising-dancho@RazaAbbas62
You can use
display: flex; flex-direction: column; gap: 20px; It would create the desired effectMarked as helpful - @Nrotsa@RazaAbbas62
There are two ways to achieve that behavior
/* Regular cursor color */ body { cursor: default; } /* Change cursor color on hover */ body:hover { cursor: url('path/to/black-cursor.png'), auto; }Or if u don't have that black cursor image you can do like
/* Change cursor color on hover to solid black */ body:hover { cursor: url('data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAAAf0lEQVR42mP8/wc/AwAB/ABsAAdUoJ9QAAAABJRU5ErkJggg=='), auto; }Marked as helpful - @AngwenyiOgata@RazaAbbas62
To use custom fonts:
-
Include Font Files:
- Place your font files in a folder (e.g., "fonts") within your project.
-
Define Font Face in CSS:
@font-face { font-family: 'YourFontName'; src: url('path/fonts/your-font-file.woff2') format('woff2'), url('path/fonts/your-font-file.woff') format('woff'); }Replace
'YourFontName'with the desired font family name, and update the file paths based on your project structure. -
Apply the Font in CSS:
body { font-family: 'YourFontName', sans-serif; }Use the specified font family in the
font-familyproperty. If the custom font is unavailable, the browser will use a generic sans-serif font as a fallback.
I hope it will help.
Happy Coding :)
Marked as helpful -
- @FidaUllah1@RazaAbbas62
Your design looks good but in the footer you can change the color of icons using filter property.
And one more suggestion to have
cursor:pointerfor the buttons. And have a little animation on hover on buttons.That's just a suggestion.
Enjoy Coding :)
- @RyanAbdaul@RazaAbbas62
Certainly! If you're looking for information on how to optimize or deal with images for mobile screens, a relevant keyword to use in your search could be "responsive images for mobile." This should lead you to resources and guides on best practices for handling images in a way that ensures they display well on various mobile devices.
Another relevant keyword you can use is "mobile-friendly image optimization." This phrase is likely to yield results that cover techniques and tips specifically tailored to make images work seamlessly on mobile screens.
Marked as helpful - @Laxman-Male@RazaAbbas62
Your design looks good, but you can also add functionality to these.
It is very simple. You can check out my project click here
HTML, and CSS looks good.
Enjoy coding :)
- @joshmichael23@RazaAbbas62
Hi,
Yes, you should use filter to make a hover effect on images.
Marked as helpful - @AnishJain34@RazaAbbas62
Hi, your design looks good but one suggestion is to use
max-width: 100%forimginstead ofwidth: 100%it will make it responsive.Enjoy Coding :)
- @agshinmammadov@RazaAbbas62
Hi, your design looks good. To center the card, enclose your whole content including card-container and attribution, into a container div and apply the following to the body.
body{ display: flex; align-items: center; justify-content: center; }it will center your whole card in the body.
Enjoy Coding :)
- @Oliseh001@RazaAbbas62
Hi, your design looks good but I suggest that you should add max-width for paragraphs to look better. overall, the design looks good.
Happy coding :)
- @nisargasudeepmys@RazaAbbas62
Hi, To use static and variable fonts from the assets folder:
- Place font files in the assets folder.
- Link fonts in CSS using
@font-face. - Apply fonts to elements using
font-familyproperty. - Ensure correct paths and test in various browsers.
@font-face { font-family: 'YourVariableFont'; src: url('path/to/assets/your-variable-font.woff2') format('woff2-variations'), url('path/to/assets/your-variable-font.woff2') format('woff2'); font-weight: 100 900; font-stretch: 50% 200%; } body { font-family: 'YourVariableFont', sans-serif; }@font-face { font-family: 'YourStaticFont'; src: url('path/to/assets/your-static-font.woff2') format('woff2'), url('path/to/assets/your-static-font.woff') format('woff'); font-weight: normal; font-style: normal; } body { font-family: 'YourStaticFont', sans-serif; }I hope it will help.
Marked as helpful - @UzomaFidelis@RazaAbbas62
Hi, Your usage of BEM methodology is generally good. To enhance it further:
- Consider using more generic block names, such as 'card' instead of 'cards'.
- Use modifiers like 'content__title--light' for better expressiveness.
Hope this will help.
Happy Coding :)
Marked as helpful - @Joker4mas@RazaAbbas62
It looks like you have a form submission event listener in your JavaScript code that should handle the form submission. However, the issue may be related to the
validateEmailfunction, which is currently commented out. Also, the event listener for the form submission is preventing the default behavior, but you need to explicitly check if the email is valid before proceeding with the submission.Here's an updated version of your code with a simple email validation check using a regular expression:
// ... // function to validate email using a regular expression function validateEmail(email) { const regex = /^\S+@\S+\.\S+$/; return regex.test(email); } // form event listener form.addEventListener('submit', (e) => { // prevent default form submission e.preventDefault(); // get the email value from the input field const emailValue = mailInput.value.trim(); // check if the email is valid if (validateEmail(emailValue)) { // update the user email on the success page updatedUserEmail(emailValue); // clear the input field mailInput.value = ""; // toggle between the success page and home page switchPages(); } else { // if the email is not valid, display an error message error.textContent = 'Enter a valid email address'; } }); // ...This code uses a simple regular expression to check if the entered email is in a valid format. If the email is valid, it proceeds with the form submission logic; otherwise, it displays an error message. Adjust the regular expression based on your specific email validation requirements.
Enjoy coding :)
Marked as helpful - @Bhanumathi-a@RazaAbbas62
Hi, That's great. Your design looks good.
Enjoy Coding :)
- @Chockplay@RazaAbbas62
Hi, your design looks good.
You tried well.
Enjoy Coding :)