Raza Abbas
@RazaAbbas62All solutions
Rest Countries API ,Vite, React and tailwind css , with theme switch
#react#react-router#tailwind-css#axiosSubmitted over 1 year agoResponsive space multipage web, using vite +react +tailwind +carousel
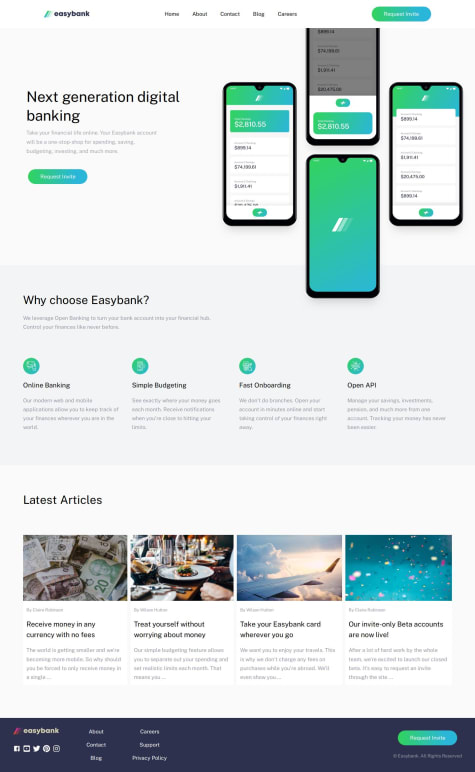
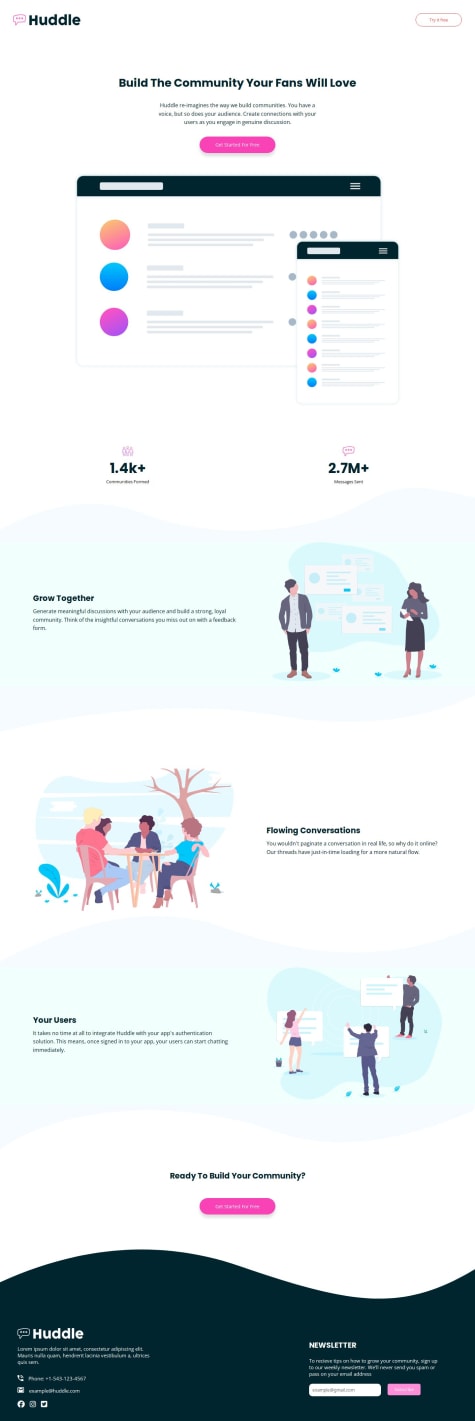
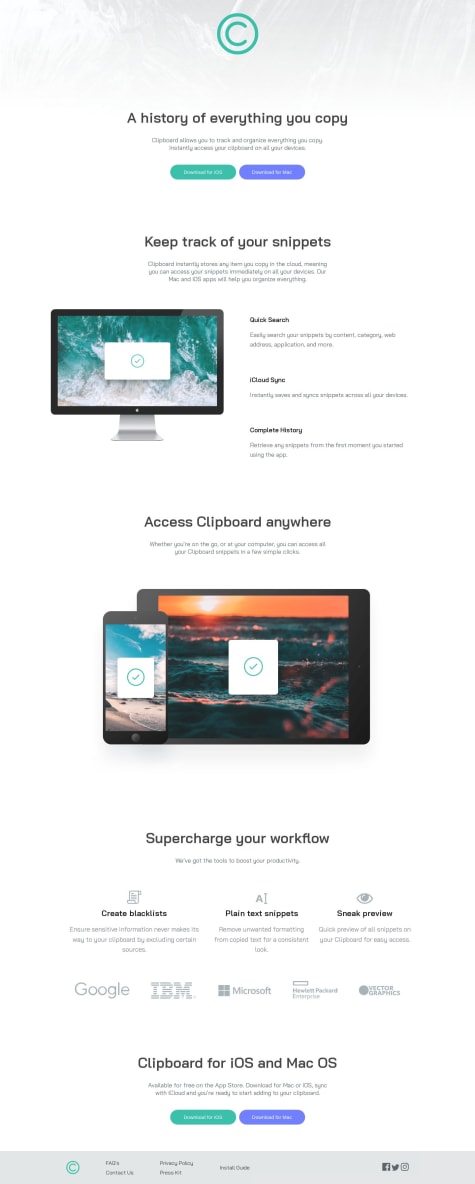
#react#tailwind-css#viteSubmitted over 1 year agoResponsive landing page with vite, react and tailwind css
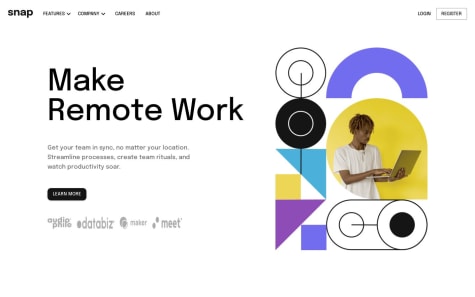
#react#tailwind-css#viteSubmitted over 1 year ago