I'm most proud of the entire thing, this was pretty challenging. I tried to make it so only stuff needed are dynamic, and share data among components using stores.
Latest solutions
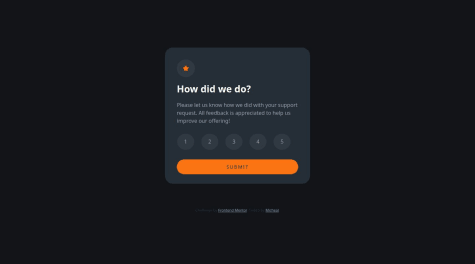
Rating Component with Animation using CSS and JavaScript
PSubmitted 10 months agoI am still looking to speed up my development of websites and become more efficient.
Latest comments
- P@hikawiWhat are you most proud of, and what would you do differently next time?P@astnio
I like your solution a lot! It seems very polished. It was also nice to see you using stores, this is something I am still learning myself and it was nice to see a demonstration of them being used here.
- @Leeh27What are you most proud of, and what would you do differently next time?
De mesmo com as dificuldades ainda conseguir ser diferente dos outros e tentar sempre mudar o design dos desafios.
What challenges did you encounter, and how did you overcome them?Responsividade. Ainda não superei kkkk
What specific areas of your project would you like help with?Ainda tenho dificuldades com responsividade.
P@astnioI like your custom layout, it's very creative! However, I noticed that the design is not responsive, and the mobile menu is not working for me, either.
- @cassiopeia001P@astnio
This looks great. I noticed that you used regex to validate your email, too. I think that is really cool, as it is something I have wanted to delve more into. You have inspired me to play around with that more in future projects.
Marked as helpful - @SJK9476P@astnio
Your code looks good to me, and your HTML is semantic and your JS is concise. The only issue I can see right now is that your format is quite a bit different from the example. This may just be nitpicking, but the example had a larger title, and your attribution was left unedited too. Otherwise I think it looks great!
- @alphastand27P@astnio
Your solution looks quite sophisticated, and I like how well you document your code! I will say that I feel as though choosing not to use a form for the radio buttons may go against best-practices of using semantic HTML. I can see you tried, but it may prove to be an accessibility issue if this were implemented in a more complicated environment.
Marked as helpful - @jacksonwhitingWhat are you most proud of, and what would you do differently next time?
I tried Qwik for this project. It's a great framework and I'm interested to see how it develops. Builder.io is doing great things. Lots of potential with Qwik.
What challenges did you encounter, and how did you overcome them?I find that the more I try different frameworks the more I see similarities and it becomes easier to switch.
P@astnioI have never heard of Qwik before, and it was interesting to check it out. It looks like a very cool framework! I also find your approach of having each question/section be a seperate page. While it feels a bit choppy as a user, I can imagine it is a much simpler developer experience to go that approach.