Latest solutions
(RE-DONE) React, React Router, and Bootstrap Planet Fact Site
#react#react-router#bootstrapSubmitted over 3 years agoReact + React Router + Bootstrap Planet Fact Site
#bootstrap#react#react-routerSubmitted over 3 years ago
Latest comments
- @marcioUfrj@Cod-Bigg
Not sure I understand what you are saying about the img sources. It looks good though! One thing you can do for the customers giving their review. Look at this when you want to quote something
https://www.w3schools.com/tags/tag_blockquote.asp
- @Cod-Bigg@Cod-Bigg
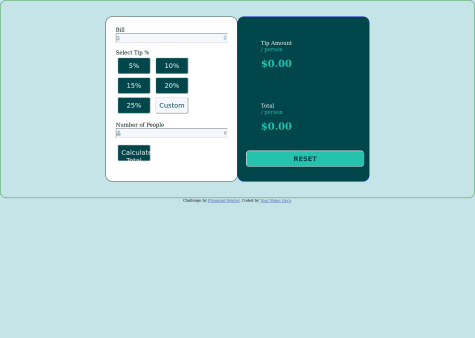
Got it! Yeah, I got the calculations working correctly. I was just confused since I di not see a total button in the design, but I guess running the calculation after the tip selected makes sense. Appreciate the help!
- @Alejandro1709@Cod-Bigg
Hey Alejandro, See if you can fix the width of the five star reviews on the desktop view. It looks like you have a lot of empty space on the right. other then that, see if you can match the font weight as the example. Otherwise, it looks spot on.
Marked as helpful